Bootstrap 5 Table Templates: Multiple Examples of Various Designs
Updated on
...
15th April 2023
Bootstrap 5 Table is a component in the Bootstrap 5 framework that allows developers to display tabular data on their websites in an organized and visually appealing manner. Bootstrap 5 Table can be customized according to the website's design theme and allows developers to add additional functionality using JavaScript.
In this tutorial, we will create multiple Bootstrap 5 designs with custom CSS and jquery.
#1. Hoverable light with checkbox and action button
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css"
integrity="sha512-iecdLmaskl7CVkqkXNQ/ZH/XLlvWZOJyj7Yy7tcenmpD1ypASozpmT/E0iPtmFIB46ZmdtAc9eNBvH0H/ZpiBw=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="https://code.jquery.com/jquery-3.6.4.min.js"
integrity="sha256-oP6HI9z1XaZNBrJURtCoUT5SUnxFr8s3BzRl+cbzUq8=" crossorigin="anonymous"></script>
<section class="table_outer">
<div class="container">
<div class="row justify-content-center">
<div class="col-12">
<div class="card border-0 shadow">
<div class="card-body">
<div class="table-responsive">
<table class="table table-hover mb-0 ">
<thead class="table-light">
<tr>
<th scope="col">
<div class="form-check">
<input class="form-check-input" type="checkbox" value=""
id="select_all" />
</div>
</th>
<th scope="col">EMPLOYEES</th>
<th scope="col">POSITION</th>
<th scope="col">AGE</th>
<th scope="col">ADDRESS</th>
<th scope="col">ACTION</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">
<div class="form-check">
<input class="form-check-input checkbox" type="checkbox" value=""
id="flexCheckDefault1" checked />
</div>
</th>
<td>Peter</td>
<td>System Architect</td>
<td>61</td>
<td>Edinburgh</td>
<td>
<button type="button" class="btn btn-success btn-sm px-2">
<i class="fa-solid fa-pen-to-square"></i>
</button>
<button type="button" class="btn btn-primary btn-sm px-2">
<i class="fa-solid fa-eye"></i>
</button>
<button type="button" class="btn btn-danger btn-sm px-2">
<i class="fa-solid fa-trash"></i>
</button>
</td>
</tr>
<tr>
<th scope="row">
<div class="form-check">
<input class="form-check-input checkbox" type="checkbox" value=""
id="flexCheckDefault2" />
</div>
</th>
<td>Rohan</td>
<td>Software Engineer</td>
<td>23</td>
<td>Edinburgh</td>
<td>
<button type="button" class="btn btn-success btn-sm px-2">
<i class="fa-solid fa-pen-to-square"></i>
</button>
<button type="button" class="btn btn-primary btn-sm px-2">
<i class="fa-solid fa-eye"></i>
</button>
<button type="button" class="btn btn-danger btn-sm px-2">
<i class="fa-solid fa-trash"></i>
</button>
</td>
</tr>
<tr>
<th scope="row">
<div class="form-check">
<input class="form-check-input checkbox" type="checkbox" value=""
id="flexCheckDefault3" checked />
</div>
</th>
<td>Jena Gaines</td>
<td>Office Manager</td>
<td>30</td>
<td>London</td>
<td>
<button type="button" class="btn btn-success btn-sm px-2">
<i class="fa-solid fa-pen-to-square"></i>
</button>
<button type="button" class="btn btn-primary btn-sm px-2">
<i class="fa-solid fa-eye"></i>
</button>
<button type="button" class="btn btn-danger btn-sm px-2">
<i class="fa-solid fa-trash"></i>
</button>
</td>
</tr>
<tr>
<th scope="row">
<div class="form-check">
<input class="form-check-input checkbox" type="checkbox" value=""
id="flexCheckDefault4" checked />
</div>
</th>
<td>Quinn Flynn</td>
<td>Support Lead</td>
<td>22</td>
<td>Edinburgh</td>
<td>
<button type="button" class="btn btn-success btn-sm px-2">
<i class="fa-solid fa-pen-to-square"></i>
</button>
<button type="button" class="btn btn-primary btn-sm px-2">
<i class="fa-solid fa-eye"></i>
</button>
<button type="button" class="btn btn-danger btn-sm px-2">
<i class="fa-solid fa-trash"></i>
</button>
</td>
</tr>
<tr>
<th scope="row">
<div class="form-check">
<input class="form-check-input checkbox" type="checkbox" value=""
id="flexCheckDefault5" checked />
</div>
</th>
<td>Charde Marshall</td>
<td>Regional Director</td>
<td>36</td>
<td>San Francisco</td>
<td>
<button type="button" class="btn btn-success btn-sm px-2">
<i class="fa-solid fa-pen-to-square"></i>
</button>
<button type="button" class="btn btn-primary btn-sm px-2">
<i class="fa-solid fa-eye"></i>
</button>
<button type="button" class="btn btn-danger btn-sm px-2">
<i class="fa-solid fa-trash"></i>
</button>
</td>
</tr>
<tr>
<th scope="row">
<div class="form-check">
<input class="form-check-input checkbox" type="checkbox" value=""
id="flexCheckDefault6" />
</div>
</th>
<td>Haley Kennedy</td>
<td>Senior Marketing Designer</td>
<td>43</td>
<td>London</td>
<td>
<button type="button" class="btn btn-success btn-sm px-2">
<i class="fa-solid fa-pen-to-square"></i>
</button>
<button type="button" class="btn btn-primary btn-sm px-2">
<i class="fa-solid fa-eye"></i>
</button>
<button type="button" class="btn btn-danger btn-sm px-2">
<i class="fa-solid fa-trash"></i>
</button>
</td>
</tr>
<tr>
<th scope="row">
<div class="form-check">
<input class="form-check-input checkbox" type="checkbox" value=""
id="flexCheckDefault7" checked />
</div>
</th>
<td>Tatyana Fitzpatrick</td>
<td>Regional Director</td>
<td>19</td>
<td>Warsaw</td>
<td>
<button type="button" class="btn btn-success btn-sm px-2">
<i class="fa-solid fa-pen-to-square"></i>
</button>
<button type="button" class="btn btn-primary btn-sm px-2">
<i class="fa-solid fa-eye"></i>
</button>
<button type="button" class="btn btn-danger btn-sm px-2">
<i class="fa-solid fa-trash"></i>
</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
body {
background: #ededed;
}
.table_outer {
padding: 20px 0;
}
table td,
table th {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
.card {
border-radius: .5rem;
}
$(document).ready(function () {
// Select/deselect all checkboxes
$('#select_all').click(function () {
if ($(this).is(':checked')) {
$('.checkbox').prop('checked', true);
} else {
$('.checkbox').prop('checked', false);
}
});
// If all checkboxes are selected, select the top checkbox
$('.checkbox').click(function () {
if ($('.checkbox:checked').length === $('.checkbox').length) {
$('#select_all').prop('checked', true);
} else {
$('#select_all').prop('checked', false);
}
});
});
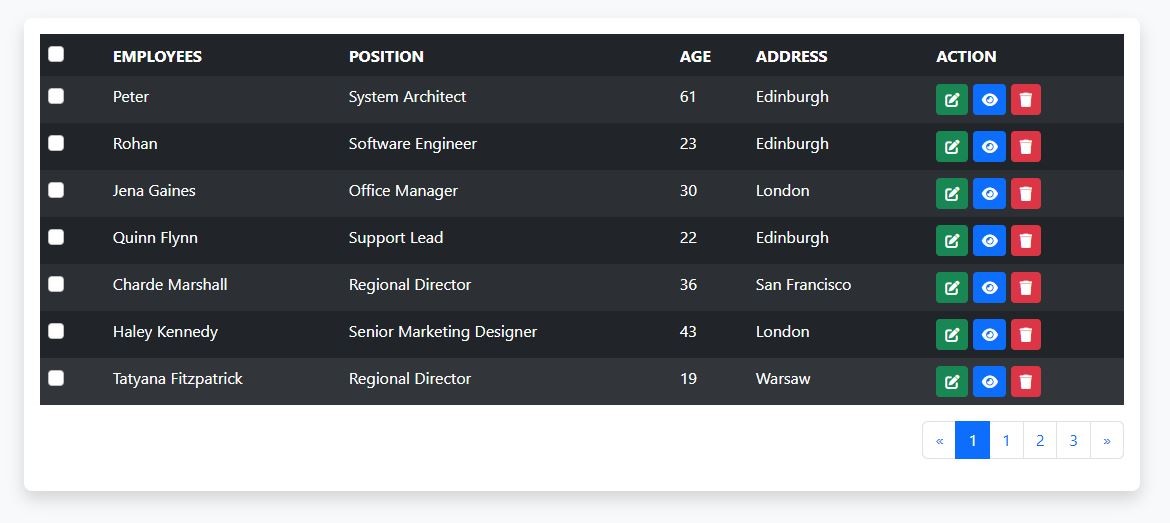
#2. Hoverable dark stripe borderless with checkbox and action button and pagination
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css"
integrity="sha512-iecdLmaskl7CVkqkXNQ/ZH/XLlvWZOJyj7Yy7tcenmpD1ypASozpmT/E0iPtmFIB46ZmdtAc9eNBvH0H/ZpiBw=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="https://code.jquery.com/jquery-3.6.4.min.js"
integrity="sha256-oP6HI9z1XaZNBrJURtCoUT5SUnxFr8s3BzRl+cbzUq8=" crossorigin="anonymous"></script>
<section class="table_outer">
<div class="container">
<div class="row justify-content-center">
<div class="col-12">
<div class="card border-0 shadow">
<div class="card-body">
<div class="table-responsive">
<table class="table table-hover table-dark table-striped table-borderless mb-0">
<thead class="table-dark">
<tr>
<th scope="col">
<div class="form-check">
<input class="form-check-input" type="checkbox" value=""
id="select_all" />
</div>
</th>
<th scope="col">EMPLOYEES</th>
<th scope="col">POSITION</th>
<th scope="col">AGE</th>
<th scope="col">ADDRESS</th>
<th scope="col">ACTION</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">
<div class="form-check">
<input class="form-check-input checkbox" type="checkbox" value=""
id="flexCheckDefault1" />
</div>
</th>
<td>Peter</td>
<td>System Architect</td>
<td>61</td>
<td>Edinburgh</td>
<td>
<button type="button" class="btn btn-success btn-sm px-2">
<i class="fa-solid fa-pen-to-square"></i>
</button>
<button type="button" class="btn btn-primary btn-sm px-2">
<i class="fa-solid fa-eye"></i>
</button>
<button type="button" class="btn btn-danger btn-sm px-2">
<i class="fa-solid fa-trash"></i>
</button>
</td>
</tr>
<tr>
<th scope="row">
<div class="form-check">
<input class="form-check-input checkbox" type="checkbox" value=""
id="flexCheckDefault2" />
</div>
</th>
<td>Rohan</td>
<td>Software Engineer</td>
<td>23</td>
<td>Edinburgh</td>
<td>
<button type="button" class="btn btn-success btn-sm px-2">
<i class="fa-solid fa-pen-to-square"></i>
</button>
<button type="button" class="btn btn-primary btn-sm px-2">
<i class="fa-solid fa-eye"></i>
</button>
<button type="button" class="btn btn-danger btn-sm px-2">
<i class="fa-solid fa-trash"></i>
</button>
</td>
</tr>
<tr>
<th scope="row">
<div class="form-check">
<input class="form-check-input checkbox" type="checkbox" value=""
id="flexCheckDefault3" />
</div>
</th>
<td>Jena Gaines</td>
<td>Office Manager</td>
<td>30</td>
<td>London</td>
<td>
<button type="button" class="btn btn-success btn-sm px-2">
<i class="fa-solid fa-pen-to-square"></i>
</button>
<button type="button" class="btn btn-primary btn-sm px-2">
<i class="fa-solid fa-eye"></i>
</button>
<button type="button" class="btn btn-danger btn-sm px-2">
<i class="fa-solid fa-trash"></i>
</button>
</td>
</tr>
<tr>
<th scope="row">
<div class="form-check">
<input class="form-check-input checkbox" type="checkbox" value=""
id="flexCheckDefault4" />
</div>
</th>
<td>Quinn Flynn</td>
<td>Support Lead</td>
<td>22</td>
<td>Edinburgh</td>
<td>
<button type="button" class="btn btn-success btn-sm px-2">
<i class="fa-solid fa-pen-to-square"></i>
</button>
<button type="button" class="btn btn-primary btn-sm px-2">
<i class="fa-solid fa-eye"></i>
</button>
<button type="button" class="btn btn-danger btn-sm px-2">
<i class="fa-solid fa-trash"></i>
</button>
</td>
</tr>
<tr>
<th scope="row">
<div class="form-check">
<input class="form-check-input checkbox" type="checkbox" value=""
id="flexCheckDefault5" />
</div>
</th>
<td>Charde Marshall</td>
<td>Regional Director</td>
<td>36</td>
<td>San Francisco</td>
<td>
<button type="button" class="btn btn-success btn-sm px-2">
<i class="fa-solid fa-pen-to-square"></i>
</button>
<button type="button" class="btn btn-primary btn-sm px-2">
<i class="fa-solid fa-eye"></i>
</button>
<button type="button" class="btn btn-danger btn-sm px-2">
<i class="fa-solid fa-trash"></i>
</button>
</td>
</tr>
<tr>
<th scope="row">
<div class="form-check">
<input class="form-check-input checkbox" type="checkbox" value=""
id="flexCheckDefault6" />
</div>
</th>
<td>Haley Kennedy</td>
<td>Senior Marketing Designer</td>
<td>43</td>
<td>London</td>
<td>
<button type="button" class="btn btn-success btn-sm px-2">
<i class="fa-solid fa-pen-to-square"></i>
</button>
<button type="button" class="btn btn-primary btn-sm px-2">
<i class="fa-solid fa-eye"></i>
</button>
<button type="button" class="btn btn-danger btn-sm px-2">
<i class="fa-solid fa-trash"></i>
</button>
</td>
</tr>
<tr>
<th scope="row">
<div class="form-check">
<input class="form-check-input checkbox" type="checkbox" value=""
id="flexCheckDefault7" />
</div>
</th>
<td>Tatyana Fitzpatrick</td>
<td>Regional Director</td>
<td>19</td>
<td>Warsaw</td>
<td>
<button type="button" class="btn btn-success btn-sm px-2">
<i class="fa-solid fa-pen-to-square"></i>
</button>
<button type="button" class="btn btn-primary btn-sm px-2">
<i class="fa-solid fa-eye"></i>
</button>
<button type="button" class="btn btn-danger btn-sm px-2">
<i class="fa-solid fa-trash"></i>
</button>
</td>
</tr>
</tbody>
</table>
</div>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end mt-3">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item active" aria-current="page">
<span class="page-link">1</span>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
</div>
</div>
</div>
</section>
body {
background: #ededed;
}
.table_outer {
padding: 20px 0;
}
table td,
table th {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
.card {
border-radius: .5rem;
}
$(document).ready(function () {
// Select/deselect all checkboxes
$('#select_all').click(function () {
if ($(this).is(':checked')) {
$('.checkbox').prop('checked', true);
} else {
$('.checkbox').prop('checked', false);
}
});
// If all checkboxes are selected, select the top checkbox
$('.checkbox').click(function () {
if ($('.checkbox:checked').length === $('.checkbox').length) {
$('#select_all').prop('checked', true);
} else {
$('#select_all').prop('checked', false);
}
});
});
#3. Hoverable light stripe borderless with checkbox and profile pic and pagination
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css"
integrity="sha512-iecdLmaskl7CVkqkXNQ/ZH/XLlvWZOJyj7Yy7tcenmpD1ypASozpmT/E0iPtmFIB46ZmdtAc9eNBvH0H/ZpiBw=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="https://code.jquery.com/jquery-3.6.4.min.js"
integrity="sha256-oP6HI9z1XaZNBrJURtCoUT5SUnxFr8s3BzRl+cbzUq8=" crossorigin="anonymous"></script>
<section class="table_outer">
<div class="container">
<div class="row justify-content-center">
<div class="col-12">
<div class="card border-0 shadow">
<div class="card-body">
<div class="table-responsive">
<table class="table table-hover table-striped table-borderless custom_table">
<thead class="table-success">
<tr>
<th scope="col">
<div class="form-check">
<input class="form-check-input" type="checkbox" value=""
id="select_all" />
</div>
</th>
<th scope="col">EMPLOYEES
</th>
<th scope="col">Profile pic</th>
<th scope="col">POSITION</th>
<th scope="col">AGE</th>
<th scope="col">GROUP</th>
<th scope="col">ACTION</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">
<div class="form-check">
<input class="form-check-input checkbox" type="checkbox" value=""
id="flexCheckDefault1" />
</div>
</th>
<td>Peter</td>
<td>
<ul class="persons single">
<li>
<a href="#">
<img src="https://picsum.photos/id/64/100/100" alt="Person"
class="img-fluid">
</a>
</li>
</ul>
</td>
<td>System Architect</td>
<td>61</td>
<td>
<ul class="persons single">
<li>
<a href="#">
<img src="https://picsum.photos/id/64/100/100" alt="Person"
class="img-fluid">
</a>
</li>
<li>
<a href="#">
<img src="https://picsum.photos/id/65/100/100" alt="Person"
class="img-fluid">
</a>
</li>
<li>
<a href="#">
<img src="https://picsum.photos/id/67/100/100" alt="Person"
class="img-fluid">
</a>
</li>
</ul>
</td>
<td>
<button type="button" class="btn btn-success btn-sm px-2">
<i class="fa-solid fa-pen-to-square"></i>
</button>
<button type="button" class="btn btn-primary btn-sm px-2">
<i class="fa-solid fa-eye"></i>
</button>
<button type="button" class="btn btn-danger btn-sm px-2">
<i class="fa-solid fa-trash"></i>
</button>
</td>
</tr>
<tr>
<th scope="row">
<div class="form-check">
<input class="form-check-input checkbox" type="checkbox" value=""
id="flexCheckDefault2" />
</div>
</th>
<td>Rohan</td>
<td>
<ul class="persons single">
<li>
<a href="#">
<img src="https://picsum.photos/id/64/100/100" alt="Person"
class="img-fluid">
</a>
</li>
</ul>
</td>
<td>Software Engineer</td>
<td>23</td>
<td>
<ul class="persons single">
<li>
<a href="#">
<img src="https://picsum.photos/id/64/100/100" alt="Person"
class="img-fluid">
</a>
</li>
<li>
<a href="#">
<img src="https://picsum.photos/id/65/100/100" alt="Person"
class="img-fluid">
</a>
</li>
<li>
<a href="#">
<img src="https://picsum.photos/id/67/100/100" alt="Person"
class="img-fluid">
</a>
</li>
</ul>
</td>
<td>
<button type="button" class="btn btn-success btn-sm px-2">
<i class="fa-solid fa-pen-to-square"></i>
</button>
<button type="button" class="btn btn-primary btn-sm px-2">
<i class="fa-solid fa-eye"></i>
</button>
<button type="button" class="btn btn-danger btn-sm px-2">
<i class="fa-solid fa-trash"></i>
</button>
</td>
</tr>
<tr>
<th scope="row">
<div class="form-check">
<input class="form-check-input checkbox" type="checkbox" value=""
id="flexCheckDefault3" />
</div>
</th>
<td>Jena Gaines</td>
<td>
<ul class="persons single">
<li>
<a href="#">
<img src="https://picsum.photos/id/64/100/100" alt="Person"
class="img-fluid">
</a>
</li>
</ul>
</td>
<td>Office Manager</td>
<td>30</td>
<td>
<ul class="persons single">
<li>
<a href="#">
<img src="https://picsum.photos/id/64/100/100" alt="Person"
class="img-fluid">
</a>
</li>
<li>
<a href="#">
<img src="https://picsum.photos/id/65/100/100" alt="Person"
class="img-fluid">
</a>
</li>
<li>
<a href="#">
<img src="https://picsum.photos/id/67/100/100" alt="Person"
class="img-fluid">
</a>
</li>
</ul>
</td>
<td>
<button type="button" class="btn btn-success btn-sm px-2">
<i class="fa-solid fa-pen-to-square"></i>
</button>
<button type="button" class="btn btn-primary btn-sm px-2">
<i class="fa-solid fa-eye"></i>
</button>
<button type="button" class="btn btn-danger btn-sm px-2">
<i class="fa-solid fa-trash"></i>
</button>
</td>
</tr>
<tr>
<th scope="row">
<div class="form-check">
<input class="form-check-input checkbox" type="checkbox" value=""
id="flexCheckDefault4" />
</div>
</th>
<td>Quinn Flynn</td>
<td>
<ul class="persons single">
<li>
<a href="#">
<img src="https://picsum.photos/id/64/100/100" alt="Person"
class="img-fluid">
</a>
</li>
</ul>
</td>
<td>Support Lead</td>
<td>22</td>
<td>
<ul class="persons single">
<li>
<a href="#">
<img src="https://picsum.photos/id/64/100/100" alt="Person"
class="img-fluid">
</a>
</li>
<li>
<a href="#">
<img src="https://picsum.photos/id/65/100/100" alt="Person"
class="img-fluid">
</a>
</li>
<li>
<a href="#">
<img src="https://picsum.photos/id/67/100/100" alt="Person"
class="img-fluid">
</a>
</li>
</ul>
</td>
<td>
<button type="button" class="btn btn-success btn-sm px-2">
<i class="fa-solid fa-pen-to-square"></i>
</button>
<button type="button" class="btn btn-primary btn-sm px-2">
<i class="fa-solid fa-eye"></i>
</button>
<button type="button" class="btn btn-danger btn-sm px-2">
<i class="fa-solid fa-trash"></i>
</button>
</td>
</tr>
<tr>
<th scope="row">
<div class="form-check">
<input class="form-check-input checkbox" type="checkbox" value=""
id="flexCheckDefault5" />
</div>
</th>
<td>Charde Marshall</td>
<td>
<ul class="persons single">
<li>
<a href="#">
<img src="https://picsum.photos/id/64/100/100" alt="Person"
class="img-fluid">
</a>
</li>
</ul>
</td>
<td>Regional Director</td>
<td>36</td>
<td>
<ul class="persons single">
<li>
<a href="#">
<img src="https://picsum.photos/id/64/100/100" alt="Person"
class="img-fluid">
</a>
</li>
<li>
<a href="#">
<img src="https://picsum.photos/id/65/100/100" alt="Person"
class="img-fluid">
</a>
</li>
<li>
<a href="#">
<img src="https://picsum.photos/id/67/100/100" alt="Person"
class="img-fluid">
</a>
</li>
</ul>
</td>
<td>
<button type="button" class="btn btn-success btn-sm px-2">
<i class="fa-solid fa-pen-to-square"></i>
</button>
<button type="button" class="btn btn-primary btn-sm px-2">
<i class="fa-solid fa-eye"></i>
</button>
<button type="button" class="btn btn-danger btn-sm px-2">
<i class="fa-solid fa-trash"></i>
</button>
</td>
</tr>
<tr>
<th scope="row">
<div class="form-check">
<input class="form-check-input checkbox" type="checkbox" value=""
id="flexCheckDefault6" />
</div>
</th>
<td>Haley Kennedy</td>
<td>
<ul class="persons single">
<li>
<a href="#">
<img src="https://picsum.photos/id/64/100/100" alt="Person"
class="img-fluid">
</a>
</li>
</ul>
</td>
<td>Senior Marketing Designer</td>
<td>43</td>
<td>
<ul class="persons single">
<li>
<a href="#">
<img src="https://picsum.photos/id/64/100/100" alt="Person"
class="img-fluid">
</a>
</li>
<li>
<a href="#">
<img src="https://picsum.photos/id/65/100/100" alt="Person"
class="img-fluid">
</a>
</li>
<li>
<a href="#">
<img src="https://picsum.photos/id/67/100/100" alt="Person"
class="img-fluid">
</a>
</li>
</ul>
</td>
<td>
<button type="button" class="btn btn-success btn-sm px-2">
<i class="fa-solid fa-pen-to-square"></i>
</button>
<button type="button" class="btn btn-primary btn-sm px-2">
<i class="fa-solid fa-eye"></i>
</button>
<button type="button" class="btn btn-danger btn-sm px-2">
<i class="fa-solid fa-trash"></i>
</button>
</td>
</tr>
<tr>
<th scope="row">
<div class="form-check">
<input class="form-check-input checkbox" type="checkbox" value=""
id="flexCheckDefault7" />
</div>
</th>
<td>Tatyana Fitzpatrick</td>
<td>
<ul class="persons single">
<li>
<a href="#">
<img src="https://picsum.photos/id/64/100/100" alt="Person"
class="img-fluid">
</a>
</li>
</ul>
</td>
<td>Regional Director</td>
<td>19</td>
<td>
<ul class="persons single">
<li>
<a href="#">
<img src="https://picsum.photos/id/64/100/100" alt="Person"
class="img-fluid">
</a>
</li>
<li>
<a href="#">
<img src="https://picsum.photos/id/65/100/100" alt="Person"
class="img-fluid">
</a>
</li>
<li>
<a href="#">
<img src="https://picsum.photos/id/67/100/100" alt="Person"
class="img-fluid">
</a>
</li>
</ul>
</td>
<td>
<button type="button" class="btn btn-success btn-sm px-2">
<i class="fa-solid fa-pen-to-square"></i>
</button>
<button type="button" class="btn btn-primary btn-sm px-2">
<i class="fa-solid fa-eye"></i>
</button>
<button type="button" class="btn btn-danger btn-sm px-2">
<i class="fa-solid fa-trash"></i>
</button>
</td>
</tr>
</tbody>
</table>
</div>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end mt-3">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item active" aria-current="page">
<span class="page-link">1</span>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
</div>
</div>
</div>
</section>
body {
background: #ededed;
}
.table_outer {
padding: 20px 0;
}
table td,
table th {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
.card {
border-radius: .5rem;
}
.custom_table tbody .persons {
padding: 0;
margin: 0;
}
.custom_table tbody .persons li {
padding: 0;
margin: 0 0 0 -15px;
list-style: none;
display: inline-block;
}
.custom_table tbody .persons li a {
display: inline-block;
width: 36px;
}
.custom_table tbody .persons li a img {
border-radius: 50%;
max-width: 100%;
}
.custom_table tbody .persons.single li a {
margin-left: 7px;
}
button.btn {
border-radius: 50%;
width: 30px;
height: 30px;
text-align: center;
line-height: 30px;
padding: 0px !important;
}
$(document).ready(function () {
// Select/deselect all checkboxes
$('#select_all').click(function () {
if ($(this).is(':checked')) {
$('.checkbox').prop('checked', true);
} else {
$('.checkbox').prop('checked', false);
}
});
// If all checkboxes are selected, select the top checkbox
$('.checkbox').click(function () {
if ($('.checkbox:checked').length === $('.checkbox').length) {
$('#select_all').prop('checked', true);
} else {
$('#select_all').prop('checked', false);
}
});
});