Swiper Slider Navigation with Mouse Wheel and Hamburger Menu
Updated on
...
22nd August 2023
Enhancing User Experience: Adding Mouse Wheel Navigation to Swiper Slider with Hamburger Menu adding custom cursor style,
This tutorial will teach you the correct way to apply mouse wheel navigation for a Swiper slider along with a hamburger menu to enhance user experience on a web page. The swiper slider is a popular alternative for dynamically and interactively exhibiting photos, articles, or components, and the hamburger menu provides a stylish method to present extra navigation options.
We will see the below examples separately.
- Simple swiper slider change on mouse wheel scroll
- Swiper slider change on mouse wheel scroll with custom cursor style
- Swiper slider change on mouse wheel scroll with custom cursor style and hamburger menu
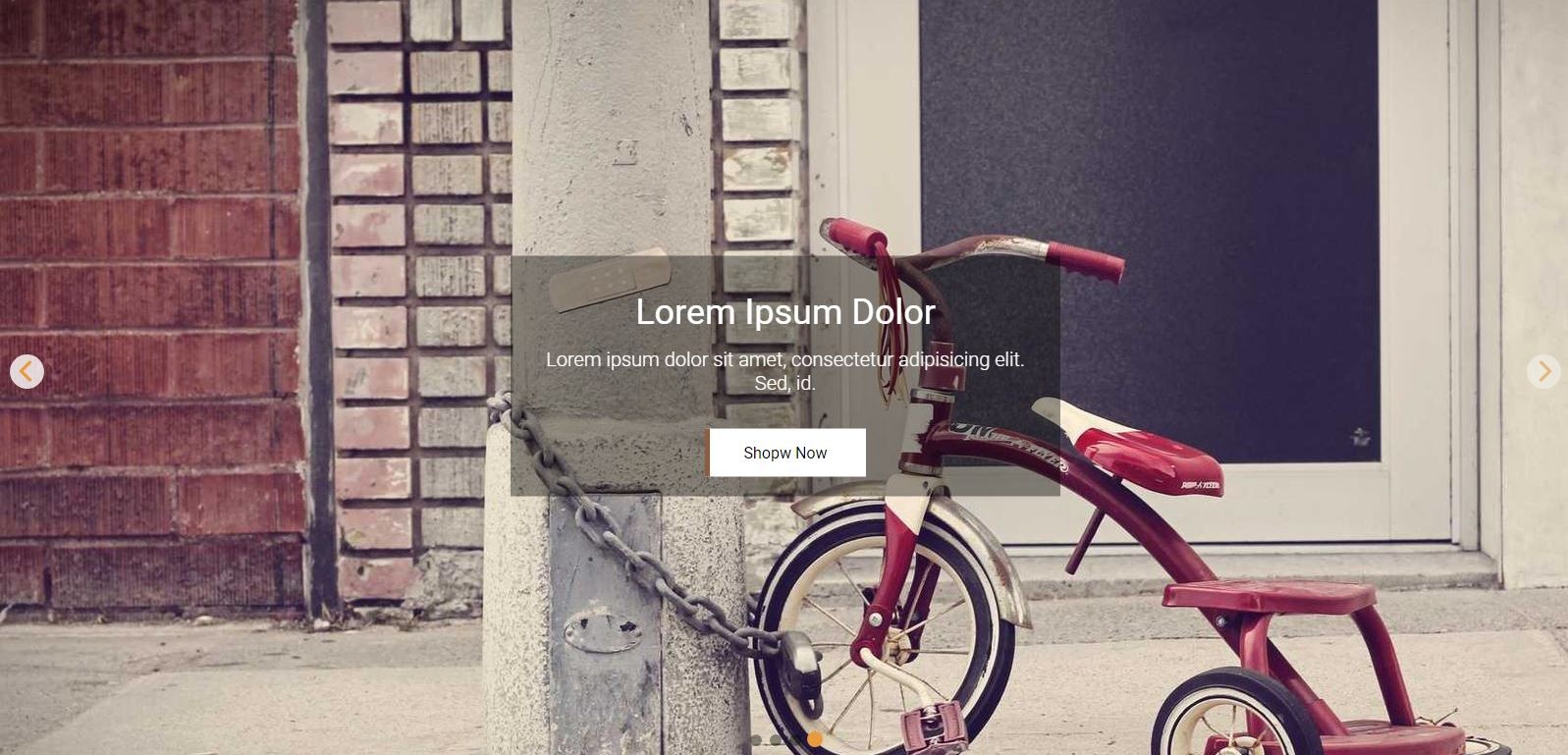
Simple swiper slider change on mouse wheel scroll
<!-- Include Swiper CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.5.0/css/swiper.min.css">
<!-- fontawasome ccss -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css" />
<!-- google fonts -->
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700;900&display=swap" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Include Swiper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.5.0/js/swiper.min.js"></script>
<!-- custom css -->
<link rel="stylesheet" href="css/style.css">
<div class="colored-container">
<div class="swiper-container verticle-animation">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="slidebox">
<div class="flex-left">
<div class="bordered-img">
<!-- <div class="tag-box" data-swiper-parallax="100">
fay
</div> -->
<img src="https://picsum.photos/id/15/1920/1000" alt="">
</div>
</div>
<div class="content-box">
<div class="title" data-swiper-parallax="-600">
Lorem Ipsum Dolor
</div>
<div class="subtitle" data-swiper-parallax="-900">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sed, id.
</div>
<a href="#" class="btn btn-main hover">Shopw Now</a>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="slidebox">
<div class="flex-left">
<div class="bordered-img">
<img src="https://picsum.photos/id/26/1920/1000" alt="">
</div>
</div>
<div class="content-box">
<div class="title" data-swiper-parallax="-600">
Lorem Ipsum Dolor
</div>
<div class="subtitle" data-swiper-parallax="-900">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sed, id.
</div>
<a href="#" class="btn btn-main">Shopw Now</a>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="slidebox">
<div class="flex-left">
<div class="bordered-img">
<img src="https://picsum.photos/id/64/1920/1000" alt="">
</div>
</div>
<div class="content-box">
<div class="title" data-swiper-parallax="-600">
Lorem Ipsum Dolor
</div>
<div class="subtitle" data-swiper-parallax="-900">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sed, id.
</div>
<a href="#" class="btn btn-main">Shopw Now</a>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="slidebox">
<div class="flex-left">
<div class="bordered-img">
<img src="https://picsum.photos/id/146/1920/1000" alt="">
</div>
</div>
<div class="content-box">
<div class="title" data-swiper-parallax="-600">
Lorem Ipsum Dolor
</div>
<div class="subtitle" data-swiper-parallax="-900">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sed, id.
</div>
<a href="#" class="btn btn-main">Shopw Now</a>
</div>
</div>
</div>
</div>
<div class="slider-nav-wrapper">
<div class="swiper-button-prev swiper-button-white">
<i class="fa-solid fa-chevron-left"></i>
</div>
<div class="swiper-button-next swiper-button-white">
<i class="fa-solid fa-chevron-right"></i>
</div>
</div>
<div class="swiper-pagination"></div>
<!-- <div class="swiper-pagination"></div> -->
</div>
</div>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
:root {
--dark-green: #9cc675;
--dark-yellow: #e89a3d;
--extra-light-brown: #fdf0d7;
--light-brown: #ecd5ab;
--dark-brown: #915b40;
--light-yellow: #f8e3a8;
--light-red: #f3ac99;
--light-teal: #a6c8cc;
--light-gray: #ddd5d6;
--default-color: #a6c8cc;
--secondry-color: #ffffff;
}
html,
body {
position: relative;
height: 100%;
font-family: 'Roboto', sans-serif;
}
/* swiper slider styling */
.swiper-container {
width: 100%;
height: 100vh;
overflow: hidden;
color: #fff;
}
.content-box {
position: absolute;
left: 50%;
width: 300px;
top: 50%;
text-align: center;
color: #fff;
transform: translate(-50%, -50%);
}
.swiper-slide .title {
font-size: 36px;
}
.swiper-slide .subtitle {
font-size: 20px;
color: #888;
font-weight: 300;
padding: top;
margin: 15px 0;
margin-bottom: 50px;
color: #fff;
}
.btn.btn-main {
background: var(--secondry-color);
color: #000;
font-size: 16px;
font-weight: 400;
outline: none;
border: none;
position: relative;
padding: 15px 40px;
text-decoration: none;
}
.btn.btn-main:before {
content: '';
width: 5px;
background: var(--dark-brown);
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.swiper-custom-next,
.swiper-custom-prev {
position: absolute;
top: 50%;
transform: translateY(-50%);
display: none;
color: white;
font-size: 24px;
cursor: pointer;
z-index: 9;
}
.swiper-custom-next {
right: 20px;
background: rgba(0, 0, 0, .3);
padding: 5px;
}
.swiper-custom-prev {
left: 20px;
background: rgba(0, 0, 0, .3);
padding: 5px;
}
.content-box a {
background-color: #fff;
opacity: 1;
}
.content-box a:hover {
background-color: #000000;
opacity: 1;
color: #fff;
}
.content-box {
position: absolute;
top: 50%;
left: 50%;
z-index: 111;
transform: translate(-50%, -50%);
padding: 35px;
color: #fff;
background-color: rgba(0, 0, 0, 0.4);
width: 35%;
}
.content-box h2 {
font-size: 40px;
margin-bottom: 15px;
}
.content-box p {
font-size: 24px;
}
@media screen and (max-width:992px) {
.content-box {
padding: 35px;
width: 90%;
}
}
/* .slider-nav-wrapper {
position: absolute;
bottom: 30px;
width: 100px;
height: 50px;
left: 50%;
z-index: 99999999;
transform: translate(-50%, 0);
background: #00000036 !important;
display: block;
border-radius: 5px;
} */
.slider-nav-wrapper .swiper-button-prev:after {
color: #fff;
font-size: 25px;
}
.slider-nav-wrapper .swiper-button-next:after {
color: #fff;
font-size: 25px;
}
.slider-nav-wrapper .swiper-button-next.swiper-button-disabled,
.swiper-button-prev.swiper-button-disabled {
opacity: .5;
cursor: auto;
pointer-events: none;
}
.swiper-button-next.swiper-button-white,
.swiper-button-prev.swiper-button-white {
background-image: none;
background-color: rgba(255, 255, 255, 0.8);
color: #e89a3d;
padding: 3px;
width: 35px;
height: 35px;
text-align: center;
border-radius: 50%;
font-size: 24px;
}
.swiper-button-next.swiper-button-white:hover,
.swiper-button-prev.swiper-button-white:hover {
background-image: none;
background-color: rgba(255, 255, 255, 1);
box-shadow: 0 0 5px 0 rgba(0, 0, 0, .3);
}
.swiper-pagination-bullet {
width: 12px;
height: 12px;
display: inline-block;
border-radius: 100%;
background: #000;
opacity: .4;
}
.swiper-pagination-bullet:hover {
opacity: 1;
background: #e89a3d;
width: 16px;
height: 16px;
margin: -1px 2px !important;
}
.swiper-pagination-bullet-active {
opacity: 1;
background: #e89a3d;
width: 16px;
height: 16px;
margin: -1px 2px !important;
}
/* End swiper slider styling */
var swiperverticle = new Swiper('.swiper-container.verticle-animation', {
speed: 600,
parallax: true,
direction: 'horizontal',
mousewheel: true,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
swiperverticle.on('slideChange', function () {
var index = this.activeIndex;
// $('.halfbox').css({background: 'var('+colors[index % colors.length]+')'});
$('.team-info .team-info-item').removeClass('active').eq(this.activeIndex).addClass('active')
});
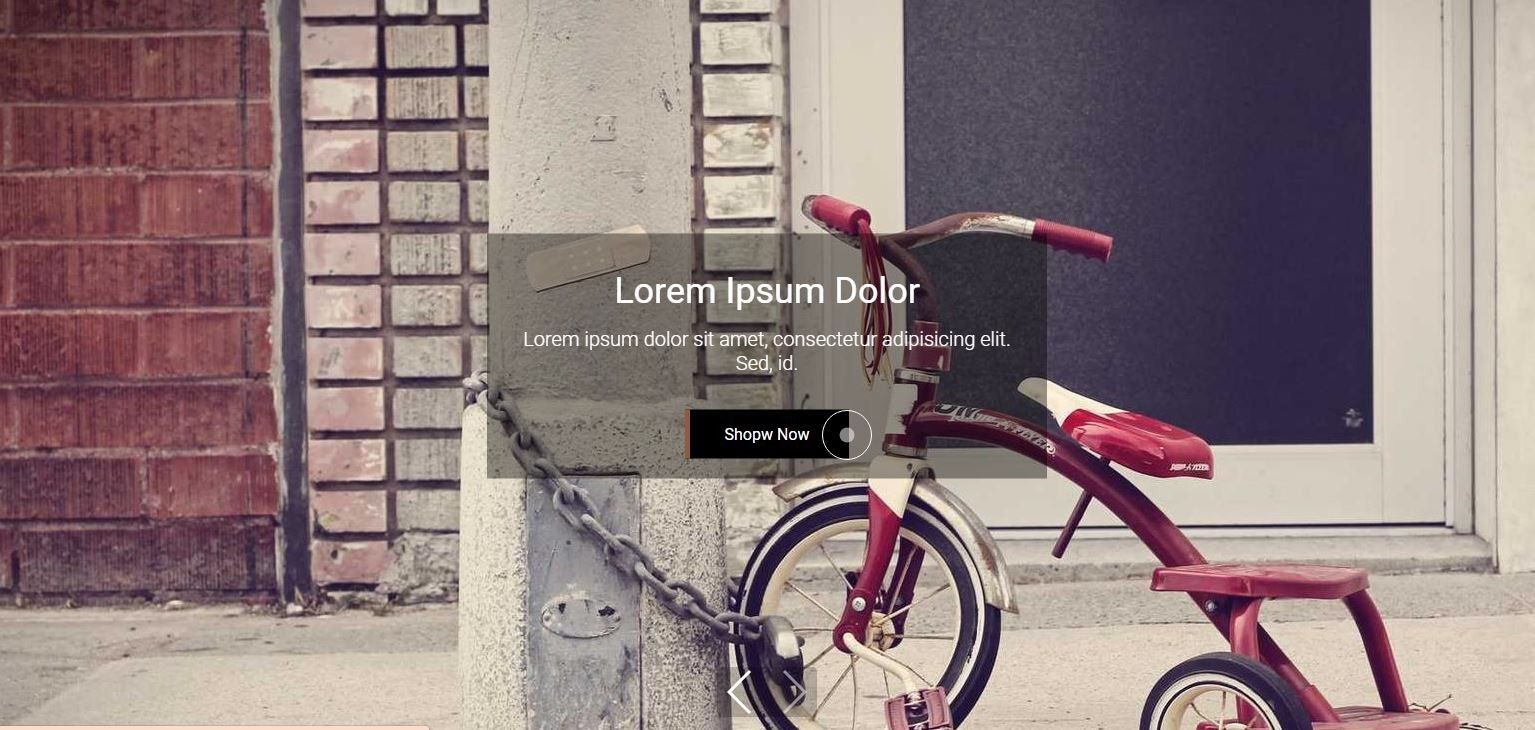
Swiper slider change on mouse wheel scroll with custom cursor style:
In this example, we will also add a custom cursor style and cursor will zoom when hover any link
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.5.0/css/swiper.min.css">
<!-- fontawasome ccss -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css" />
<!-- google fonts -->
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700;900&display=swap" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Include Swiper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.5.0/js/swiper.min.js"></script>
<!-- Swiper -->
<div class="colored-container">
<div class="swiper-container verticle-animation">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="slidebox">
<div class="flex-left">
<div class="bordered-img">
<!-- <div class="tag-box" data-swiper-parallax="100">
fay
</div> -->
<img src="https://picsum.photos/id/15/1920/1000" alt="">
</div>
</div>
<div class="content-box">
<div class="title" data-swiper-parallax="-600">
Lorem Ipsum Dolor
</div>
<div class="subtitle" data-swiper-parallax="-900">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sed, id.
</div>
<a href="#" class="btn btn-main hover">Shopw Now</a>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="slidebox">
<div class="flex-left">
<div class="bordered-img">
<!-- <div class="tag-box" data-swiper-parallax="-600">
fay
</div> -->
<img src="https://picsum.photos/id/26/1920/1000" alt="">
</div>
</div>
<div class="content-box">
<div class="title" data-swiper-parallax="-600">
Lorem Ipsum Dolor
</div>
<div class="subtitle" data-swiper-parallax="-900">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sed, id.
</div>
<a href="#" class="btn btn-main">Shopw Now</a>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="slidebox">
<div class="flex-left">
<div class="bordered-img">
<!-- <div class="tag-box" data-swiper-parallax="-600">
fay
</div> -->
<img src="https://picsum.photos/id/64/1920/1000" alt="">
</div>
</div>
<div class="content-box">
<div class="title" data-swiper-parallax="-600">
Lorem Ipsum Dolor
</div>
<div class="subtitle" data-swiper-parallax="-900">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sed, id.
</div>
<a href="#" class="btn btn-main">Shopw Now</a>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="slidebox">
<div class="flex-left">
<div class="bordered-img">
<!-- <div class="tag-box" data-swiper-parallax="-600">
fay
</div> -->
<img src="https://picsum.photos/id/146/1920/1000" alt="">
</div>
</div>
<div class="content-box">
<div class="title" data-swiper-parallax="-600">
Lorem Ipsum Dolor
</div>
<div class="subtitle" data-swiper-parallax="-900">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sed, id.
</div>
<a href="#" class="btn btn-main">Shopw Now</a>
</div>
</div>
</div>
</div>
<div class="slider-nav-wrapper">
<div class="swiper-button-prev swiper-button-white"></div>
<div class="swiper-button-next swiper-button-white"></div>
</div>
<!-- <div class="swiper-pagination"></div> -->
<!-- Custom elements for next and previous icons -->
<div class="swiper-custom-next">
<!-- Your next icon HTML, e.g., Font Awesome icon or custom SVG -->
<i class="fa-solid fa-chevron-right"></i>
</div>
<div class="swiper-custom-prev">
<!-- Your previous icon HTML, e.g., Font Awesome icon or custom SVG -->
<i class="fa-solid fa-chevron-left"></i>
</div>
</div>
</div>
<div class="cursor"></div>
<div class="cursor2"></div>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
:root {
--dark-green: #9cc675;
--dark-yellow: #e89a3d;
--extra-light-brown: #fdf0d7;
--light-brown: #ecd5ab;
--dark-brown: #915b40;
--light-yellow: #f8e3a8;
--light-red: #f3ac99;
--light-teal: #a6c8cc;
--light-gray: #ddd5d6;
--default-color: #a6c8cc;
--secondry-color: #ffffff;
}
html,
body {
position: relative;
height: 100%;
font-family: 'Roboto', sans-serif;
}
/* swiper slider styling */
.swiper-container {
width: 100%;
height: 100vh;
overflow: hidden;
color: #fff;
}
.content-box {
position: absolute;
left: 50%;
width: 300px;
top: 50%;
text-align: center;
color: #fff;
transform: translate(-50%, -50%);
}
.swiper-slide .title {
font-size: 36px;
}
.swiper-slide .subtitle {
font-size: 20px;
color: #888;
font-weight: 300;
padding: top;
margin: 15px 0;
margin-bottom: 50px;
color: #fff;
}
.btn.btn-main {
background: var(--secondry-color);
color: #000;
font-size: 16px;
font-weight: 400;
outline: none;
border: none;
position: relative;
padding: 15px 40px;
text-decoration: none;
}
.btn.btn-main:before {
content: '';
width: 5px;
background: var(--dark-brown);
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.swiper-custom-next,
.swiper-custom-prev {
position: absolute;
top: 50%;
transform: translateY(-50%);
display: none;
color: white;
font-size: 24px;
cursor: pointer;
z-index: 9;
}
.swiper-custom-next {
right: 20px;
background: rgba(0, 0, 0, .3);
padding: 5px;
}
.swiper-custom-prev {
left: 20px;
background: rgba(0, 0, 0, .3);
padding: 5px;
}
.content-box a {
background-color: #fff;
opacity: 1;
}
.content-box a:hover {
background-color: #000000;
opacity: 1;
color: #fff;
}
.content-box {
position: absolute;
top: 50%;
left: 50%;
z-index: 111;
transform: translate(-50%, -50%);
padding: 35px;
color: #fff;
background-color: rgba(0, 0, 0, 0.4);
width: 35%;
}
.content-box h2 {
font-size: 40px;
margin-bottom: 15px;
}
.content-box p {
font-size: 24px;
}
@media screen and (max-width:992px) {
.content-box {
padding: 35px;
width: 90%;
}
}
.slider-nav-wrapper {
position: absolute;
bottom: 30px;
width: 100px;
height: 50px;
left: 50%;
z-index: 99999999;
transform: translate(-50%, 0);
background: #00000036 !important;
display: block;
border-radius: 5px;
}
.slider-nav-wrapper .swiper-button-prev:after {
color: #fff;
font-size: 25px;
}
.slider-nav-wrapper .swiper-button-next:after {
color: #fff;
font-size: 25px;
}
.slider-nav-wrapper .swiper-button-next.swiper-button-disabled,
.swiper-button-prev.swiper-button-disabled {
opacity: .5;
cursor: auto;
pointer-events: none;
}
/* End swiper slider styling */
/* Custom cursor styling */
.cursor {
width: 35px;
height: 35px;
border-radius: 100%;
border: 1px solid rgb(255, 255, 255);
transition: all 200ms ease-out;
position: fixed;
pointer-events: none;
left: 0;
top: 0;
transform: translate(calc(-50% + 15px), -50%);
z-index: 99;
}
.cursor.hover {
width: 50px;
height: 50px;
}
.cursor2 {
width: 15px;
height: 15px;
border-radius: 100%;
background-color: rgb(255, 255, 255);
opacity: .5;
position: fixed;
transform: translate(-50%, -50%);
pointer-events: none;
transition: width .3s, height .3s, opacity .3s;
z-index: 99;
}
.cursorinnerhover {
width: 50px;
height: 50px;
opacity: .5;
}
/*end Custom cursor styling */
var swiperverticle = new Swiper('.swiper-container.verticle-animation', {
speed: 600,
parallax: true,
direction: 'horizontal',
mousewheel: true,
// pagination: {
// el: '.swiper-pagination',
// clickable: true,
// },
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
swiperverticle.on('slideChange', function () {
var index = this.activeIndex;
// $('.halfbox').css({background: 'var('+colors[index % colors.length]+')'});
$('.team-info .team-info-item').removeClass('active').eq(this.activeIndex).addClass('active')
});
var cursor = document.querySelector('.cursor');
var cursorinner = document.querySelector('.cursor2');
var a = document.querySelectorAll('a');
document.addEventListener('mousemove', function (e) {
var x = e.clientX;
var y = e.clientY;
cursor.style.transform = `translate3d(calc(${e.clientX}px - 50%), calc(${e.clientY}px - 50%), 0)`
});
document.addEventListener('mousemove', function (e) {
var x = e.clientX;
var y = e.clientY;
cursorinner.style.left = x + 'px';
cursorinner.style.top = y + 'px';
});
document.addEventListener('mousedown', function () {
cursor.classList.add('click');
cursorinner.classList.add('cursorinnerhover')
});
document.addEventListener('mouseup', function () {
cursor.classList.remove('click')
cursorinner.classList.remove('cursorinnerhover')
});
a.forEach(item => {
item.addEventListener('mouseover', () => {
cursor.classList.add('hover');
});
item.addEventListener('mouseleave', () => {
cursor.classList.remove('hover');
});
})
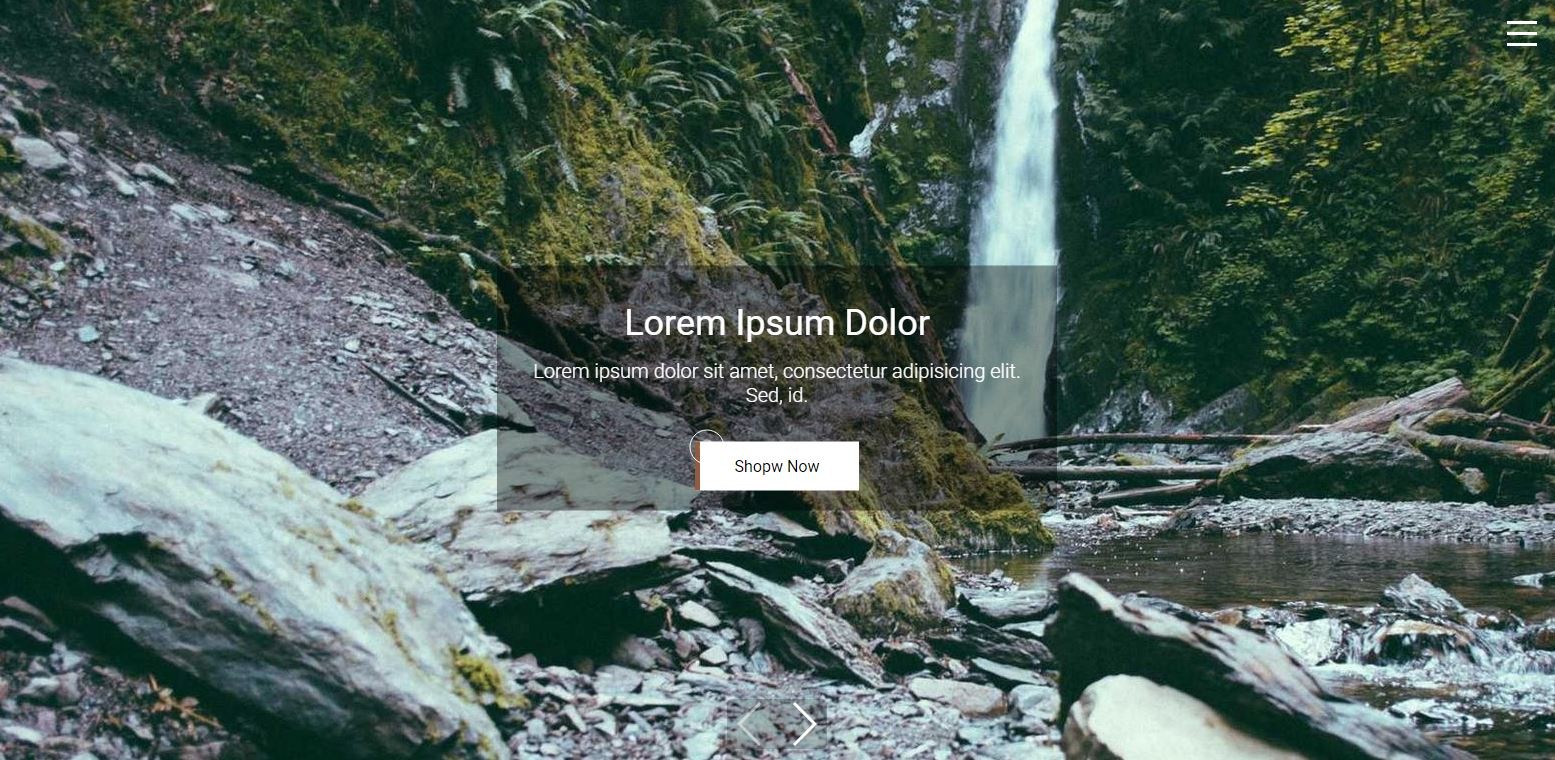
Swiper slider change on mouse wheel scroll with custom cursor style and hamburger menu
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.5.0/css/swiper.min.css">
<!-- fontawasome ccss -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css" />
<!-- google fonts -->
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700;900&display=swap" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Include Swiper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.5.0/js/swiper.min.js"></script>
<!-- Swiper -->
<div class="colored-container">
<div class="swiper-container verticle-animation">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="slidebox">
<div class="flex-left">
<div class="bordered-img">
<!-- <div class="tag-box" data-swiper-parallax="100">
fay
</div> -->
<img src="https://picsum.photos/id/15/1920/1000" alt="">
</div>
</div>
<div class="content-box">
<div class="title" data-swiper-parallax="-600">
Lorem Ipsum Dolor
</div>
<div class="subtitle" data-swiper-parallax="-900">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sed, id.
</div>
<a href="#" class="btn btn-main hover">Shopw Now</a>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="slidebox">
<div class="flex-left">
<div class="bordered-img">
<!-- <div class="tag-box" data-swiper-parallax="-600">
fay
</div> -->
<img src="https://picsum.photos/id/26/1920/1000" alt="">
</div>
</div>
<div class="content-box">
<div class="title" data-swiper-parallax="-600">
Lorem Ipsum Dolor
</div>
<div class="subtitle" data-swiper-parallax="-900">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sed, id.
</div>
<a href="#" class="btn btn-main">Shopw Now</a>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="slidebox">
<div class="flex-left">
<div class="bordered-img">
<!-- <div class="tag-box" data-swiper-parallax="-600">
fay
</div> -->
<img src="https://picsum.photos/id/64/1920/1000" alt="">
</div>
</div>
<div class="content-box">
<div class="title" data-swiper-parallax="-600">
Lorem Ipsum Dolor
</div>
<div class="subtitle" data-swiper-parallax="-900">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sed, id.
</div>
<a href="#" class="btn btn-main">Shopw Now</a>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="slidebox">
<div class="flex-left">
<div class="bordered-img">
<!-- <div class="tag-box" data-swiper-parallax="-600">
fay
</div> -->
<img src="https://picsum.photos/id/146/1920/1000" alt="">
</div>
</div>
<div class="content-box">
<div class="title" data-swiper-parallax="-600">
Lorem Ipsum Dolor
</div>
<div class="subtitle" data-swiper-parallax="-900">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sed, id.
</div>
<a href="#" class="btn btn-main">Shopw Now</a>
</div>
</div>
</div>
</div>
<div class="slider-nav-wrapper">
<div class="swiper-button-prev swiper-button-white"></div>
<div class="swiper-button-next swiper-button-white"></div>
</div>
<!-- <div class="swiper-pagination"></div> -->
<!-- Custom elements for next and previous icons -->
<div class="swiper-custom-next">
<!-- Your next icon HTML, e.g., Font Awesome icon or custom SVG -->
<i class="fa-solid fa-chevron-right"></i>
</div>
<div class="swiper-custom-prev">
<!-- Your previous icon HTML, e.g., Font Awesome icon or custom SVG -->
<i class="fa-solid fa-chevron-left"></i>
</div>
</div>
</div>
<div class="ath_c_container hamburger-guide">
<!-- <span class="guide-text">Click me!</span> -->
<div class="hamburger-init">
<span class="bar top-bar"></span>
<span class="bar middle-bar"></span>
<span class="bar bottom-bar"></span>
</div>
<div class="menu-wrapper">
<ul class="menu">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
</ul>
</div>
</div>
<div class="cursor"></div>
<div class="cursor2"></div>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
:root {
--dark-green: #9cc675;
--dark-yellow: #e89a3d;
--extra-light-brown: #fdf0d7;
--light-brown: #ecd5ab;
--dark-brown: #915b40;
--light-yellow: #f8e3a8;
--light-red: #f3ac99;
--light-teal: #a6c8cc;
--light-gray: #ddd5d6;
--default-color: #a6c8cc;
--secondry-color: #ffffff;
}
html,
body {
position: relative;
height: 100%;
font-family: 'Roboto', sans-serif;
}
/* swiper slider styling */
.swiper-container {
width: 100%;
height: 100vh;
overflow: hidden;
color: #fff;
}
.content-box {
position: absolute;
left: 50%;
width: 300px;
top: 50%;
text-align: center;
color: #fff;
transform: translate(-50%, -50%);
}
.swiper-slide .title {
font-size: 36px;
}
.swiper-slide .subtitle {
font-size: 20px;
color: #888;
font-weight: 300;
padding: top;
margin: 15px 0;
margin-bottom: 50px;
color: #fff;
}
.btn.btn-main {
background: var(--secondry-color);
color: #000;
font-size: 16px;
font-weight: 400;
outline: none;
border: none;
position: relative;
padding: 15px 40px;
text-decoration: none;
}
.btn.btn-main:before {
content: '';
width: 5px;
background: var(--dark-brown);
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.swiper-custom-next,
.swiper-custom-prev {
position: absolute;
top: 50%;
transform: translateY(-50%);
display: none;
color: white;
font-size: 24px;
cursor: pointer;
z-index: 9;
}
.swiper-custom-next {
right: 20px;
background: rgba(0, 0, 0, .3);
padding: 5px;
}
.swiper-custom-prev {
left: 20px;
background: rgba(0, 0, 0, .3);
padding: 5px;
}
.content-box a {
background-color: #fff;
opacity: 1;
}
.content-box a:hover {
background-color: #000000;
opacity: 1;
color: #fff;
}
.content-box {
position: absolute;
top: 50%;
left: 50%;
z-index: 111;
transform: translate(-50%, -50%);
padding: 35px;
color: #fff;
background-color: rgba(0, 0, 0, 0.4);
width: 35%;
}
.content-box h2 {
font-size: 40px;
margin-bottom: 15px;
}
.content-box p {
font-size: 24px;
}
@media screen and (max-width:992px) {
.content-box {
padding: 35px;
width: 90%;
}
}
.slider-nav-wrapper {
position: absolute;
bottom: 30px;
width: 100px;
height: 50px;
left: 50%;
z-index: 99999999;
transform: translate(-50%, 0);
background: #00000036 !important;
display: block;
border-radius: 5px;
}
.slider-nav-wrapper .swiper-button-prev:after {
color: #fff;
font-size: 25px;
}
.slider-nav-wrapper .swiper-button-next:after {
color: #fff;
font-size: 25px;
}
.slider-nav-wrapper .swiper-button-next.swiper-button-disabled,
.swiper-button-prev.swiper-button-disabled {
opacity: .5;
cursor: auto;
pointer-events: none;
}
/* End swiper slider styling */
/* Custom cursor styling */
.cursor {
width: 35px;
height: 35px;
border-radius: 100%;
border: 1px solid rgb(255, 255, 255);
transition: all 200ms ease-out;
position: fixed;
pointer-events: none;
left: 0;
top: 0;
transform: translate(calc(-50% + 15px), -50%);
z-index: 99;
}
.cursor.hover {
width: 50px;
height: 50px;
}
.cursor2 {
width: 15px;
height: 15px;
border-radius: 100%;
background-color: rgb(255, 255, 255);
opacity: .5;
position: fixed;
transform: translate(-50%, -50%);
pointer-events: none;
transition: width .3s, height .3s, opacity .3s;
z-index: 99;
}
.cursorinnerhover {
width: 50px;
height: 50px;
opacity: .5;
}
/*end Custom cursor styling */
/*hamburger menu styling */
ul li a {
font-size: 18px;
font-weight: bold;
padding: 11px 0;
line-height: 38px;
text-decoration: none;
color: #e5e5e5;
}
.ath_c_container .menu-wrapper.visible {
height: 100%;
}
.hamburger-init {
width: 30px;
height: 25px;
position: absolute;
top: 25px;
right: 40px;
cursor: pointer;
Z-INDEX: 999;
}
.bar {
position: absolute;
height: 3px;
width: 100%;
background: #fff;
transition: all .3s;
}
.bar.middle-bar {
top: 50%;
margin-top: -2px;
}
.bar.bottom-bar {
bottom: 0;
}
.hamburger-init.active {
z-index: 999;
animation: rotateHamburger .5s linear 0s forwards;
}
.hamburger-init.active .bar {
background: #fff;
}
.hamburger-init.active .bar.top-bar {
transform: translateY(11px) rotate(45deg);
}
.hamburger-init.active .bar.middle-bar {
width: 0;
}
.hamburger-init.active .bar.bottom-bar {
transform: translateY(-11px) rotate(-45deg);
}
.menu-wrapper {
background: rgba(0, 0, 0, .8);
transition: all .3s;
transform: scale(0);
border-radius: 50%;
}
.menu-wrapper.visible {
transform: scale(1);
border-radius: 0;
Z-INDEX: 99;
position: fixed;
top: 0px;
right: 0px;
width: 420px;
}
.menu {
position: absolute;
max-width: 400px;
width: 100%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
z-index: 99;
}
.menu-wrapper li {
opacity: 0;
cursor: pointer;
transition: all .3s;
list-style: none;
}
.menu.menu-active li:nth-child(1) {
animation: moveItems 1s linear 0s forwards;
}
.menu.menu-active li:nth-child(2) {
animation: moveItems 1s linear .5s forwards;
}
.menu.menu-active li:nth-child(3) {
animation: moveItems 1s linear 1s forwards;
}
.menu.menu-active li:nth-child(4) {
animation: moveItems 1s linear 1.5s forwards;
}
.menu.menu-active li:nth-child(5) {
animation: moveItems 1s linear 2s forwards;
}
.menu-item-has-children {
position: relative;
}
.menu-item-has-children::after {
content: '';
position: absolute;
width: 12px;
height: 12px;
background: transparent;
border: 1px solid transparent;
border-right-color: #fff;
border-bottom-color: #fff;
top: 22px;
right: 110px;
transform: rotate(45deg);
transition: all .3s;
}
.menu-item-has-children.sub-menu-active::after {
transform: rotate(224deg);
}
.menu-item-has-children>.menu {
display: none;
position: static;
transform: initial;
}
.guide-text {
color: crimson;
font-size: 25px;
position: absolute;
right: 80px;
top: 20px;
opacity: 0;
}
.ath_c_container.hamburger-guide .guide-text {
animation: showClickGuide 1s linear infinite;
}
/* Animations */
@keyframes rotateHamburger {
0% {
transform: rotate(0);
}
100% {
transform: rotate(180deg);
}
}
@keyframes moveItems {
0% {
transform: translateY(-20px);
opacity: 0;
}
30% {
transform: translateY(-15px);
opacity: .2;
}
50% {
transform: translateY(-10px);
opacity: .3;
}
80% {
transform: translateY(-5px);
opacity: .4;
}
100% {
transform: translateY(0);
opacity: 1;
}
}
@keyframes showClickGuide {
0% {
opacity: 0;
transform: scale(.5);
}
100% {
opacity: 1;
transform: scale(1);
}
}
.custom {
position: relative;
}
/*hamburger menu styling */
// humberg menu js
$(document).ready(function () {
// variables
var hamburger = $('.hamburger-init'),
menu_wrapper = $('.menu-wrapper'),
menu = $('.menu'),
item_with_children = $('.menu-item-has-children');
// logic
hamburger.on('click', function () {
$('.ath_c_container').toggleClass('hamburger-guide');
$(this).toggleClass('active');
menu_wrapper.toggleClass('visible');
menu.toggleClass('menu-active');
});
item_with_children.on('click', function () {
$(this).toggleClass('sub-menu-active');
$(this).children('.menu').slideToggle();
});
});
var swiperverticle = new Swiper('.swiper-container.verticle-animation', {
speed: 600,
parallax: true,
direction: 'horizontal',
mousewheel: true,
// pagination: {
// el: '.swiper-pagination',
// clickable: true,
// },
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
swiperverticle.on('slideChange', function () {
var index = this.activeIndex;
// $('.halfbox').css({background: 'var('+colors[index % colors.length]+')'});
$('.team-info .team-info-item').removeClass('active').eq(this.activeIndex).addClass('active')
});
// ... Your previous Swiper initialization code ...
// Add an event listener for contextmenu (right-click)
const swiperContainer = document.querySelector('.swiper-container');
const swiperCustomNext = document.querySelector('.swiper-custom-next');
const swiperCustomPrev = document.querySelector('.swiper-custom-prev');
swiperContainer.addEventListener('contextmenu', function (event) {
event.preventDefault(); // Prevent the default context menu from showing up
// Calculate the position of the icons based on the right-click event
const containerRect = swiperContainer.getBoundingClientRect();
const clickX = event.clientX - containerRect.left;
const clickY = event.clientY - containerRect.top;
swiperCustomPrev.style.left = clickX - 30 + 'px';
swiperCustomPrev.style.top = clickY + 'px';
swiperCustomPrev.style.display = 'block';
//swiperCustomNext.style.display = 'none';
swiperCustomNext.style.right = swiperContainer.offsetWidth - clickX - 30 + 'px';
swiperCustomNext.style.top = clickY + 'px';
swiperCustomNext.style.display = 'block';
// swiperCustomPrev.style.display = 'none';
});
// Hide the custom icons when the right-click menu is closed
window.addEventListener('click', function (event) {
swiperCustomPrev.style.display = 'none';
swiperCustomNext.style.display = 'none';
});
// Add event listeners for custom next and prev buttons to change slides
swiperCustomNext.addEventListener('click', function () {
swiperverticle.slideNext();
});
swiperCustomPrev.addEventListener('click', function () {
swiperverticle.slidePrev();
});
var cursor = document.querySelector('.cursor');
var cursorinner = document.querySelector('.cursor2');
var a = document.querySelectorAll('a');
document.addEventListener('mousemove', function (e) {
var x = e.clientX;
var y = e.clientY;
cursor.style.transform = `translate3d(calc(${e.clientX}px - 50%), calc(${e.clientY}px - 50%), 0)`
});
document.addEventListener('mousemove', function (e) {
var x = e.clientX;
var y = e.clientY;
cursorinner.style.left = x + 'px';
cursorinner.style.top = y + 'px';
});
document.addEventListener('mousedown', function () {
cursor.classList.add('click');
cursorinner.classList.add('cursorinnerhover')
});
document.addEventListener('mouseup', function () {
cursor.classList.remove('click')
cursorinner.classList.remove('cursorinnerhover')
});
a.forEach(item => {
item.addEventListener('mouseover', () => {
cursor.classList.add('hover');
});
item.addEventListener('mouseleave', () => {
cursor.classList.remove('hover');
});
})
-
 pummy
pummyNice article