Custom Acccordion Example
Updated on
...
15th March 2023
A jQuery accordion is a graphical element that enables users to expand and collapse vertical content sections. It is a valuable tool for efficiently presenting a significant amount of information within a confined area. Clicking on one section of the accordion triggers its expansion, revealing its contents, while simultaneously collapsing any other open sections.
In this tutorial, we will see multiple design example of jquery and CSS accordion.
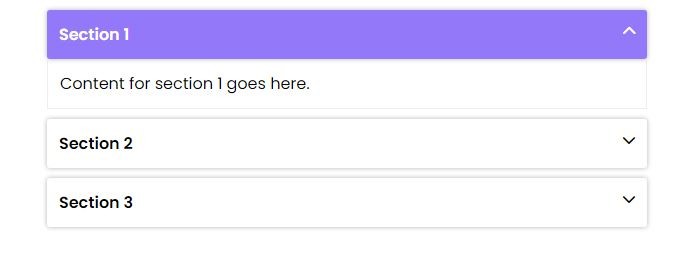
Custom accordion example with slide up:
<link
href="https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,400;0,500;0,600;1,500;1,600;1,700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.3.0/css/all.min.css"
integrity="sha512-SzlrxWUlpfuzQ+pcUCosxcglQRNAq/DZjVsC0lE40xsADsfeQoEypE+enwcOiGjk/bSuGGKHEyjSoQ1zVisanQ=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="https://code.jquery.com/jquery-3.6.4.min.js"
integrity="sha256-oP6HI9z1XaZNBrJURtCoUT5SUnxFr8s3BzRl+cbzUq8=" crossorigin="anonymous"></script>
<div class="ab_accordion">
<div class="ab_accordion_section">
<div class="ab_accordion_header active">Section 1 <i class="fas fa-chevron-down"></i></div>
<div class="ab_accordion_content" style="display:block">
Content for section 1 goes here.
</div>
</div>
<div class="ab_accordion_section">
<div class="ab_accordion_header">Section 2 <i class="fas fa-chevron-down"></i></div>
<div class="ab_accordion_content">
Content for section 2 goes here.
</div>
</div>
<div class="ab_accordion_section">
<div class="ab_accordion_header">Section 3 <i class="fas fa-chevron-down"></i></div>
<div class="ab_accordion_content">
Content for section 3 goes here.
</div>
</div>
</div>
* {
margin: 0px;
padding: 0px;
}
body {
font-family: 'Poppins', sans-serif;
}
.ab_accordion {
width: 100%;
max-width: 600px;
margin: auto;
}
.ab_accordion_content {
display: none;
}
.ab_accordion_header {
cursor: pointer;
background-color: #ffffff;
padding: 12px;
font-weight: bold;
box-shadow: 0 0 5px rgba(0, 0, 0, .3);
margin-top: 10px;
border-radius: 3px;
}
.ab_accordion_header.active {
background-color: #9379f9;
color: #fff;
}
.ab_accordion_content {
padding: 12px;
animation: fade-in-up 0.3s ease-in-out;
border-left: 1px solid #ededed;
border-right: 1px solid #ededed;
border-bottom: 1px solid #ededed;
}
.ab_accordion_header i {
float: right;
font-size: 14px;
margin-top: 2px;
}
.ab_accordion_header.active i {
transform: rotate(180deg);
}
@keyframes fade-in-up {
0% {
opacity: 0;
transform: translateY(20px);
}
100% {
opacity: 1;
transform: translateY(0);
}
}
$(document).ready(function () {
$('.ab_accordion_header').click(function () {
// toggle the content
$(this).next('.ab_accordion_content').slideToggle(200);
// toggle the arrow icon
$(this).toggleClass('active');
// hide the other contents
$('.ab_accordion_content').not($(this).next()).slideUp(200);
// remove the active class from other headers
$('.ab_accordion_header').not($(this)).removeClass('active');
});
});
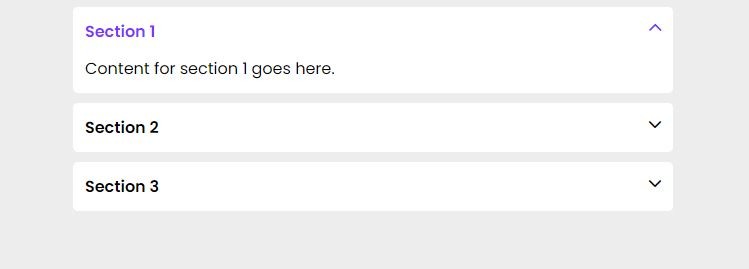
Custom accordion light with slide-down effect:
<link
href="https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,400;0,500;0,600;1,500;1,600;1,700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.3.0/css/all.min.css"
integrity="sha512-SzlrxWUlpfuzQ+pcUCosxcglQRNAq/DZjVsC0lE40xsADsfeQoEypE+enwcOiGjk/bSuGGKHEyjSoQ1zVisanQ=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="https://code.jquery.com/jquery-3.6.4.min.js"
integrity="sha256-oP6HI9z1XaZNBrJURtCoUT5SUnxFr8s3BzRl+cbzUq8=" crossorigin="anonymous"></script>
<div class="accordion">
<div class="accordion-section">
<div class="accordion-header active">Section 1 <i class="fas fa-chevron-down"></i></div>
<div class="accordion-content" style="display:block">
Content for section 1 goes here.
</div>
</div>
<div class="accordion-section">
<div class="accordion-header">Section 2 <i class="fas fa-chevron-down"></i></div>
<div class="accordion-content">
Content for section 2 goes here.
</div>
</div>
<div class="accordion-section">
<div class="accordion-header">Section 3 <i class="fas fa-chevron-down"></i></div>
<div class="accordion-content">
Content for section 3 goes here.
</div>
</div>
</div>
* {
margin: 0px;
padding: 0px;
}
body {
font-family: 'Poppins', sans-serif;
background: #ededed;
}
.accordion {
width: 100%;
max-width: 600px;
margin: auto;
}
.accordion-content {
display: none;
}
.accordion-header {
cursor: pointer;
background-color: #ffffff;
padding: 12px;
font-weight: bold;
margin-top: 10px;
border-radius: 5px;
}
.accordion-header.active {
background-color: #fff;
color: #7b37ff;
border-radius: 5px 5px 0 0;
}
.accordion-content {
padding: 0 12px 12px 12px;
animation: fade-in-up 0.3s ease-in-out;
background: #fff;
border-radius: 0 0 5px 5px;
}
.accordion-header i {
float: right;
font-size: 14px;
margin-top: 2px;
}
.accordion-header.active i {
transform: rotate(180deg);
}
@keyframes fade-in-up {
0% {
opacity: 0;
transform: translateY(-20px);
}
100% {
opacity: 1;
transform: translateY(0);
}
}
$(document).ready(function () {
$('.accordion-header').click(function () {
// toggle the content
$(this).next('.accordion-content').slideToggle(200);
// toggle the arrow icon
$(this).toggleClass('active');
// hide the other contents
$('.accordion-content').not($(this).next()).slideUp(200);
// remove the active class from other headers
$('.accordion-header').not($(this)).removeClass('active');
});
});
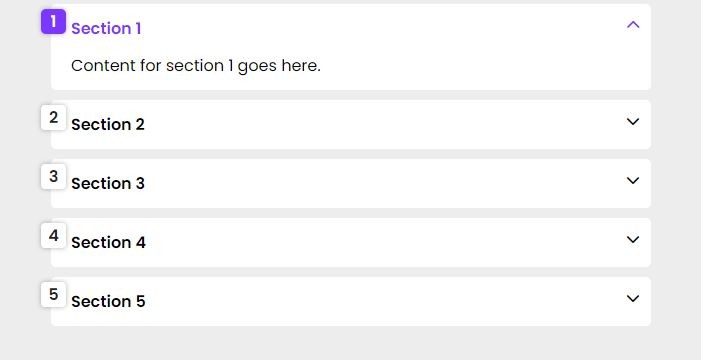
Custom accordion light with CSS counter:
<link
href="https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,400;0,500;0,600;1,500;1,600;1,700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.3.0/css/all.min.css"
integrity="sha512-SzlrxWUlpfuzQ+pcUCosxcglQRNAq/DZjVsC0lE40xsADsfeQoEypE+enwcOiGjk/bSuGGKHEyjSoQ1zVisanQ=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="https://code.jquery.com/jquery-3.6.4.min.js"
integrity="sha256-oP6HI9z1XaZNBrJURtCoUT5SUnxFr8s3BzRl+cbzUq8=" crossorigin="anonymous"></script>
<div class="accordion">
<div class="accordion-section">
<div class="accordion-header active">Section 1 <i class="fas fa-chevron-down"></i></div>
<div class="accordion-content" style="display: block;">
Content for section 1 goes here.
</div>
</div>
<div class="accordion-section">
<div class="accordion-header">Section 2 <i class="fas fa-chevron-down"></i></div>
<div class="accordion-content">
Content for section 2 goes here.
</div>
</div>
<div class="accordion-section">
<div class="accordion-header">Section 3 <i class="fas fa-chevron-down"></i></div>
<div class="accordion-content">
Content for section 3 goes here.
</div>
</div>
<div class="accordion-section">
<div class="accordion-header">Section 4 <i class="fas fa-chevron-down"></i></div>
<div class="accordion-content">
Content for section 4 goes here.
</div>
</div>
<div class="accordion-section">
<div class="accordion-header">Section 5 <i class="fas fa-chevron-down"></i></div>
<div class="accordion-content">
Content for section 5 goes here.
</div>
</div>
</div>
* {
margin: 0px;
padding: 0px;
}
body {
font-family: 'Poppins', sans-serif;
background: #ededed;
counter-reset: section;
}
.accordion {
width: 100%;
max-width: 600px;
margin: auto;
}
.accordion-content {
display: none;
}
.accordion-header {
cursor: pointer;
background-color: #ffffff;
padding: 12px 12px 12px 20px;
font-weight: bold;
margin-top: 10px;
border-radius: 5px;
position: relative;
}
.accordion-header:before {
counter-increment: section;
content: counter(section);
position: absolute;
top: 5px;
left: -10px;
background-color: #fff;
box-shadow: 0px 0px 5px rgba(0, 0, 0, .3);
border-radius: 4px;
color: #232323;
width: 25px;
height: 25px;
text-align: center;
}
.accordion-header.active:before {
background-color: #7b37ff;
color: #fff;
border-radius: 5px;
}
.accordion-header.active {
background-color: #fff;
color: #7b37ff;
border-radius: 5px 5px 0 0;
}
.accordion-content {
padding: 0 12px 12px 20px;
animation: fade-in-up 0.3s ease-in-out;
background: #fff;
border-radius: 0 0 5px 5px;
}
.accordion-header i {
float: right;
font-size: 14px;
margin-top: 2px;
}
.accordion-header.active i {
transform: rotate(180deg);
}
@keyframes fade-in-up {
0% {
opacity: 0;
transform: translateY(-20px);
}
100% {
opacity: 1;
transform: translateY(0);
}
}
$(document).ready(function () {
$('.accordion-header').click(function () {
// toggle the content
$(this).next('.accordion-content').slideToggle(200);
// toggle the arrow icon
$(this).toggleClass('active');
// hide the other contents
$('.accordion-content').not($(this).next()).slideUp(200);
// remove the active class from other headers
$('.accordion-header').not($(this)).removeClass('active');
});
});