Responsive Tabs and Accordion Design using Bootstrap 5
Updated on
...
22nd August 2023
It is a design pattern that utilizes the Bootstrap 5 framework to create responsive tabs and accordion components. These components allow you to organize and display content in a structured manner, making it easy for users to navigate and access information.
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css"
integrity="sha512-iecdLmaskl7CVkqkXNQ/ZH/XLlvWZOJyj7Yy7tcenmpD1ypASozpmT/E0iPtmFIB46ZmdtAc9eNBvH0H/ZpiBw=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz"
crossorigin="anonymous"></script>
<div class="container" id="ath_tabs_accordion">
<div class="row">
<div class="col-md-12 p-3">
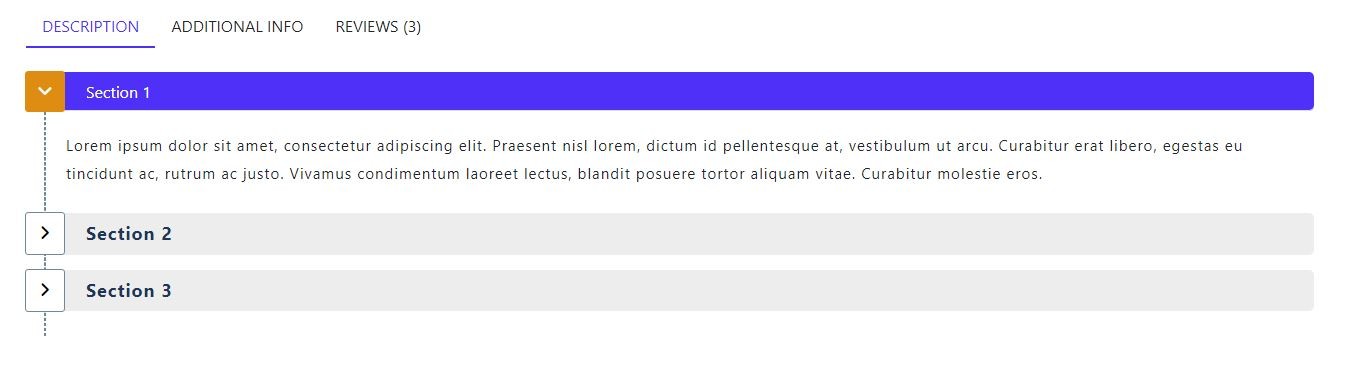
<div class="tab-style3">
<ul class="nav nav-tabs text-uppercase">
<li class="nav-item">
<a class="nav-link active" id="Description-tab" data-bs-toggle="tab"
href="#Description">Description</a>
</li>
<li class="nav-item">
<a class="nav-link" id="Additional-info-tab" data-bs-toggle="tab"
href="#Additional-info">Additional info</a>
</li>
<li class="nav-item">
<a class="nav-link" id="Reviews-tab" data-bs-toggle="tab" href="#Reviews">Reviews
(3)</a>
</li>
</ul>
<div class="tab-content shop_info_tab entry-main-content">
<div class="tab-pane fade show active" id="Description">
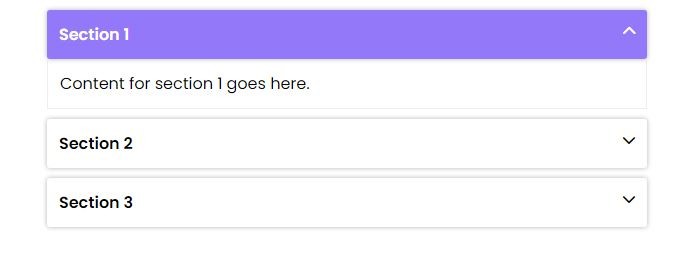
<div class="accordion" id="accordionExample">
<div class="accordion-item">
<h2 class="accordion-header" id="headingOne">
<button class="accordion-button" type="button" data-bs-toggle="collapse"
data-bs-target="#collapseOne" aria-expanded="true"
aria-controls="collapseOne">
Section 1
</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse show"
aria-labelledby="headingOne" data-bs-parent="#accordionExample">
<div class="accordion-body">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent
nisl lorem,
dictum id pellentesque at, vestibulum ut arcu. Curabitur erat
libero, egestas eu
tincidunt ac, rutrum ac justo. Vivamus condimentum laoreet lectus,
blandit
posuere tortor aliquam vitae. Curabitur molestie eros. </p>
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingTwo">
<button class="accordion-button collapsed" type="button"
data-bs-toggle="collapse" data-bs-target="#collapseTwo"
aria-expanded="false" aria-controls="collapseTwo">
Section 2
</button>
</h2>
<div id="collapseTwo" class="accordion-collapse collapse"
aria-labelledby="headingTwo" data-bs-parent="#accordionExample">
<div class="accordion-body">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent
nisl lorem,
dictum id pellentesque at, vestibulum ut arcu. Curabitur erat
libero, egestas eu
tincidunt ac, rutrum ac justo. Vivamus condimentum laoreet lectus,
blandit
posuere tortor aliquam vitae. Curabitur molestie eros. </p>
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingThree">
<button class="accordion-button collapsed" type="button"
data-bs-toggle="collapse" data-bs-target="#collapseThree"
aria-expanded="false" aria-controls="collapseThree">
Section 3
</button>
</h2>
<div id="collapseThree" class="accordion-collapse collapse"
aria-labelledby="headingThree" data-bs-parent="#accordionExample">
<div class="accordion-body">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent
nisl lorem,
dictum id pellentesque at, vestibulum ut arcu. Curabitur erat
libero, egestas eu
tincidunt ac, rutrum ac justo. Vivamus condimentum laoreet lectus,
blandit
posuere tortor aliquam vitae. Curabitur molestie eros. </p>
</div>
</div>
</div>
</div>
</div>
<div class="tab-pane fade" id="Additional-info">
<h2>Additional Information</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent
nisl lorem,</p>
</div>
<div class="tab-pane fade" id="Reviews">
<!--Comments-->
<h2>Add Your review</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent
nisl lorem,</p>
</div>
</div>
</div>
</div>
</div>
</div>
#ath_tabs_accordion #accordionExample {
position: relative;
}
#ath_tabs_accordion .accordion-button.collapsed {
background-color: #ededed;
color: #1d3557;
border: none;
border-radius: 5px;
font-size: 18px;
font-weight: 700;
letter-spacing: 1px;
padding: 10px 30px 10px 60px;
text-align: left;
position: relative;
margin-bottom: 15px;
}
#ath_tabs_accordion .accordion-button:not(.collapsed) {
color: #ffffff;
background-color: #4f30f9;
padding: 10px 30px 10px 60px;
border-radius: 5px;
}
#ath_tabs_accordion .accordion-button::after {
display: none;
}
#ath_tabs_accordion .accordion-button::before {
content: "\f107";
font-family: "Font Awesome 5 Free";
font-weight: 900;
width: 40px;
height: 104%;
line-height: 40px;
font-size: 17px;
color: #fff;
text-align: center;
background: #df8d12;
border-radius: 3px;
border: 1px solid #df8d12;
position: absolute;
top: -1px;
left: -1px;
transition: all 0.3s ease 0s;
z-index: 9;
}
#ath_tabs_accordion .accordion-button.collapsed::before {
content: "\f105";
color: #000;
background: #fff;
border: 1px solid #6e8898;
z-index: 9;
}
#ath_tabs_accordion .accordion-body {
padding: 20px 0px 10px;
margin-left: 40px;
border: none;
font-size: 15px;
line-height: 28px;
letter-spacing: 1px;
}
#ath_tabs_accordion .accordion-collapse {
border: none;
}
#ath_tabs_accordion .accordion-item {
border: 0px;
}
#ath_tabs_accordion .accordion-item:before {
content: "";
display: block;
width: 1px;
height: 100%;
border: 1px dashed #6e8898;
top: 25px;
left: 18px;
position: absolute;
}
#ath_tabs_accordion .accordion-button:focus {
box-shadow: none;
border: none;
}
#ath_tabs_accordion .tab-style3 .nav-tabs .nav-item a.active {
border-bottom-color: #4f30f9;
color: #4f30f9;
}
#ath_tabs_accordion .nav-tabs {
margin-bottom: 25px;
border: 0;
}
#ath_tabs_accordion .tab-style3 .nav-tabs li.nav-item a {
background-color: transparent;
display: block;
padding: .5rem 1rem;
border-top: 0;
border-left: 0;
border-right: 0;
border-bottom: 2px solid rgba(0, 0, 0, 0);
text-align: center;
text-transform: uppercase;
border-radius: 0;
color: #232323;
}
#ath_tabs_accordion .nav-tabs .nav-link:first-child {
margin-left: 0 !important;
}