How to create accordion only using HTML no JavaScript required?
In this tutorial we will use HTML tags that are details and summary tags with the help of these two tags we can build accordion without using CSS or Javascript. The details and summary tags in HTML are used to create an interactive and simple accordion.
The
details tag behaves like a container for content that can be shown or hidden, and the
summary tag provides a visible heading or label for the content within the
details element. When we click on the summary tag or activate it, toggles the display of the content inside the details tag, showing or hiding it based on its current state. This behavior
resembles that of an accordion, allowing users to expand or collapse content
sections as needed.
Example 01:
Load the accordion open by default
The details element's default behavior is to load in a closed state, which might result in hidden content when the page initially loads. I prefer to display content without hiding it from readers upon page load.
We can load the accordion open by default by adding the open attribute in the details tag.
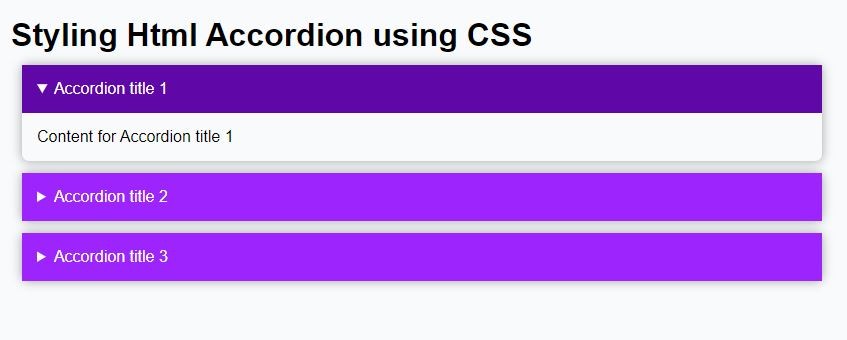
Styling HTML Accordion using CSS
<h1>Styling Html Accordion using CSS</h1>
<details>
<summary>Accordion title 1</summary>
<div class="inner_div">
<p>Content for Accordion title 1</p>
</div>
</details>
<details>
<summary>Accordion title 2</summary>
<div class="inner_div">
<p>Content for Accordion title 2</p>
</div>
</details>
<details>
<summary>Accordion title 3</summary>
<div class="inner_div">
<p>Content for Accordion title 3</p>
</div>
</details>
* {
margin: 0;
padding: 0;
}
body {
font-family: Arial, Helvetica, sans-serif;
padding: 20px;
}
summary {
background-color: #9d24fd;
color: white;
cursor: pointer;
padding: 15px;
}
summary:focus {
outline: none;
}
details {
border: 1px solid #d3d3d3;
border-radius: 8px;
margin: 10px;
box-shadow: 0 0 10px 0 rgba(0, 0, 0, .3);
}
details[open] summary {
background-color: #6007a8;
}
.inner_div {
padding: 15px;
}