Swiper Slider ecommerce design template
In this tutorial, we will create multiple examples of swiper sliders for displaying e-commerce product in better way.
Swiper Slider is a popular and powerful mobile-friendly slider plugin for websites that allows you to create sliders and carousels with a variety of features and options. It is based on Swiper.js, a touch slider library that enables the creation of responsive, touch-enabled sliders and carousels.
To use Swiper slider, you need to include the Swiper.js library and the Swiper CSS file in your website's HTML code. You can then initialize the slider using JavaScript and configure its options as needed.
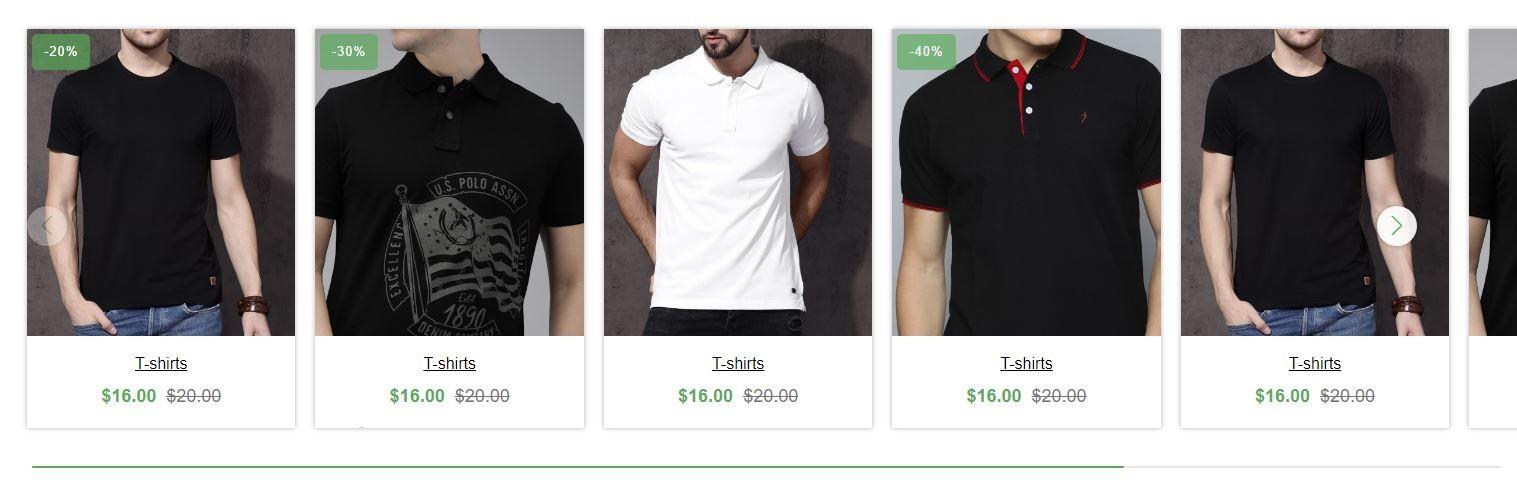
Example 01: E-commerce product slider with range progress bar
Most of the cases we needed a slider with a range progress bar and one product should be half cut from right side. if you are are looking something like that this code will helpful for you.
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-KK94CHFLLe+nY2dmCWGMq91rCGa5gtU4mk92HdvYe+M/SXH301p5ILy+dN9+nJOZ" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/9.2.0/swiper-bundle.css"
integrity="sha512-Lc4aT4sbiVWDTSgqn3lf5kwKECm7rU45AReUS9WI2k4yRPSKtS+kJ9aV1jrxDUIyetNFRYZ3U2gR6WWbtWbIfA=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css"
integrity="sha512-iecdLmaskl7CVkqkXNQ/ZH/XLlvWZOJyj7Yy7tcenmpD1ypASozpmT/E0iPtmFIB46ZmdtAc9eNBvH0H/ZpiBw=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ENjdO4Dr2bkBIFxQpeoTz1HIcje39Wm4jDKdf19U8gI4ddQ3GYNS7NTKfAdVQSZe"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/9.2.0/swiper-bundle.min.js"
integrity="sha512-KBCt3sdFOcFtYTgEfE3uJckVpvPr1w8HPugyPgHFE/4iJOwhwj6eSaF27bDJTHRX2jyAFOgV3Ve9vOD97rbjrg=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<div class="container-fluid">
<div class="row">
<div class="col-md-12 ath_swiper_col">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="product-grid">
<div class="product-image">
<a href="javascript:void(0)">
<img class="pic-1" src="https://abdultechhub.com/demo_images/product_001.png">
</a>
<span class="product-discount-label">-20%</span>
</div>
<div class="product-content">
<h3 class="title">
<a href="javascript:void(0)">T-shirts</a>
</h3>
<div class="price">$16.00
<span>$20.00</span>
</div>
</div>
<ul class="social">
<li><a href="javascript:void(0)" data-tip="Quick View"><i
class="fa-solid fa-eye"></i></a></li>
<li><a href="javascript:void(0)" data-tip="Wishlist"><i
class="fa-solid fa-heart"></i></a></li>
<li><a href="javascript:void(0)" data-tip="add to cart"><i
class="fa-solid fa-cart-plus"></i></a></li>
<li><a href="javascript:void(0)" data-tip="Compare"><i
class="fa-solid fa-code-compare"></i></a></li>
</ul>
</div>
</div>
<div class="swiper-slide">
<div class="product-grid">
<div class="product-image">
<a href="javascript:void(0)">
<img class="pic-1" src="https://abdultechhub.com/demo_images/product_002.png">
</a>
<span class="product-discount-label">-30%</span>
</div>
<div class="product-content">
<h3 class="title">
<a href="javascript:void(0)">T-shirts</a>
</h3>
<div class="price">$16.00
<span>$20.00</span>
</div>
</div>
<ul class="social">
<li><a href="javascript:void(0)" data-tip="Quick View"><i class="fa fa-eye"></i></a>
</li>
<li><a href="javascript:void(0)" data-tip="Wishlist"><i class="fa fa-heart"></i></a>
</li>
<li><a href="javascript:void(0)" data-tip="add to cart"><i
class="fa fa-shopping-cart"></i></a></li>
<li><a href="javascript:void(0)" data-tip="Compare"><i class="fa fa-random"></i></a>
</li>
</ul>
</div>
</div>
<div class="swiper-slide">
<div class="product-grid">
<div class="product-image">
<a href="javascript:void(0)">
<img class="pic-1" src="https://abdultechhub.com/demo_images/product_003.png">
</a>
<!-- <span class="product-discount-label">-20%</span> -->
</div>
<div class="product-content">
<h3 class="title">
<a href="javascript:void(0)">T-shirts</a>
</h3>
<div class="price">$16.00
<span>$20.00</span>
</div>
</div>
<ul class="social">
<li><a href="javascript:void(0)" data-tip="Quick View"><i class="fa fa-eye"></i></a>
</li>
<li><a href="javascript:void(0)" data-tip="Wishlist"><i class="fa fa-heart"></i></a>
</li>
<li><a href="javascript:void(0)" data-tip="add to cart"><i
class="fa fa-shopping-cart"></i></a></li>
<li><a href="javascript:void(0)" data-tip="Compare"><i class="fa fa-random"></i></a>
</li>
</ul>
</div>
</div>
<div class="swiper-slide">
<div class="product-grid">
<div class="product-image">
<a href="javascript:void(0)">
<img class="pic-1" src="https://abdultechhub.com/demo_images/product_004.png">
</a>
<span class="product-discount-label">-40%</span>
</div>
<div class="product-content">
<h3 class="title">
<a href="javascript:void(0)">T-shirts</a>
</h3>
<div class="price">$16.00
<span>$20.00</span>
</div>
</div>
<ul class="social">
<li><a href="javascript:void(0)" data-tip="Quick View"><i class="fa fa-eye"></i></a>
</li>
<li><a href="javascript:void(0)" data-tip="Wishlist"><i class="fa fa-heart"></i></a>
</li>
<li><a href="javascript:void(0)" data-tip="add to cart"><i
class="fa fa-shopping-cart"></i></a></li>
<li><a href="javascript:void(0)" data-tip="Compare"><i class="fa fa-random"></i></a>
</li>
</ul>
</div>
</div>
<div class="swiper-slide">
<div class="product-grid">
<div class="product-image">
<a href="javascript:void(0)">
<img class="pic-1" src="https://abdultechhub.com/demo_images/product_001.png">
</a>
<!-- <span class="product-discount-label">-20%</span> -->
</div>
<div class="product-content">
<h3 class="title">
<a href="javascript:void(0)">T-shirts</a>
</h3>
<div class="price">$16.00
<span>$20.00</span>
</div>
</div>
<ul class="social">
<li><a href="javascript:void(0)" data-tip="Quick View"><i class="fa fa-eye"></i></a>
</li>
<li><a href="javascript:void(0)" data-tip="Wishlist"><i class="fa fa-heart"></i></a>
</li>
<li><a href="javascript:void(0)" data-tip="add to cart"><i
class="fa fa-shopping-cart"></i></a></li>
<li><a href="javascript:void(0)" data-tip="Compare"><i class="fa fa-random"></i></a>
</li>
</ul>
</div>
</div>
<div class="swiper-slide">
<div class="product-grid">
<div class="product-image">
<a href="javascript:void(0)">
<img class="pic-1" src="https://abdultechhub.com/demo_images/product_002.png">
</a>
<!-- <span class="product-discount-label">-20%</span> -->
</div>
<div class="product-content">
<h3 class="title">
<a href="javascript:void(0)">T-shirts</a>
</h3>
<div class="price">$16.00
<span>$20.00</span>
</div>
</div>
<ul class="social">
<li><a href="javascript:void(0)" data-tip="Quick View"><i class="fa fa-eye"></i></a>
</li>
<li><a href="javascript:void(0)" data-tip="Wishlist"><i class="fa fa-heart"></i></a>
</li>
<li><a href="javascript:void(0)" data-tip="add to cart"><i
class="fa fa-shopping-cart"></i></a></li>
<li><a href="javascript:void(0)" data-tip="Compare"><i class="fa fa-random"></i></a>
</li>
</ul>
</div>
</div>
<div class="swiper-slide">
<div class="product-grid">
<div class="product-image">
<a href="javascript:void(0)">
<img class="pic-1" src="https://abdultechhub.com/demo_images/product_003.png">
</a>
<span class="product-discount-label">-20%</span>
</div>
<div class="product-content">
<h3 class="title">
<a href="javascript:void(0)">T-shirts</a>
</h3>
<div class="price">$16.00
<span>$20.00</span>
</div>
</div>
<ul class="social">
<li><a href="javascript:void(0)" data-tip="Quick View"><i class="fa fa-eye"></i></a>
</li>
<li><a href="javascript:void(0)" data-tip="Wishlist"><i class="fa fa-heart"></i></a>
</li>
<li><a href="javascript:void(0)" data-tip="add to cart"><i
class="fa fa-shopping-cart"></i></a></li>
<li><a href="javascript:void(0)" data-tip="Compare"><i class="fa fa-random"></i></a>
</li>
</ul>
</div>
</div>
</div>
<!-- pagination -->
<div class="swiper-pagination"></div>
<!-- scrollbar -->
<div class="swiper-scrollbar"></div>
<!-- buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div>
</div>
</div>
.ath_swiper_col {
padding-left: 100px;
padding-right: 0px !important;
}
.ath_swiper_col .swiper-container {
width: 100%;
position: relative;
overflow: hidden;
padding-top: 30px;
padding-bottom: 30px;
}
.ath_swiper_col .swiper-slide {
padding: 10px !important;
}
.ath_swiper_col .swiper-scrollbar {
bottom: 0px !important;
}
.ath_swiper_col .swiper-scrollbar-drag {
background: #57ad57;
}
.ath_swiper_col .swiper-button-prev,
.ath_swiper_col .swiper-button-next {
background: rgba(255, 255, 255, .9);
width: 40px;
height: 40px;
/* font-size: 20px !important; */
border-radius: 50%;
box-shadow: 0 0 5px rgba(0, 0, 0, .3);
}
.ath_swiper_col .swiper-button-next {
right: 100px;
}
.ath_swiper_col .swiper-button-prev.swiper-button-disabled,
.swiper-button-next.swiper-button-disabled {
cursor: not-allowed;
}
.ath_swiper_col .swiper-button-prev:after,
.ath_swiper_col .swiper-button-next:after {
font-size: 20px;
color: #57ad57;
}
.ath_swiper_col .swiper-button-prev:hover,
.ath_swiper_col .swiper-button-next:hover {
background: rgba(255, 255, 255, 1);
box-shadow: 0 3px 3px rgb(24 118 0 / 70%);
}
/* product grid design */
.ath_swiper_col .product-grid {
font-family: 'Roboto Condensed', sans-serif;
text-align: center;
overflow: hidden;
position: relative;
/* border: 4px solid #ededed; */
box-shadow: 0 0 5px rgba(0, 0, 0, .3);
}
.ath_swiper_col .product-grid:before {
content: '';
height: 100%;
width: 100%;
position: absolute;
left: 0;
top: 0;
z-index: 1;
transition: all 0.3s ease 0s;
}
.ath_swiper_col .product-grid:hover:before {
background-color: rgba(0, 0, 0, 0.05);
}
.ath_swiper_col .product-grid .product-image {
overflow: hidden;
position: relative;
}
.ath_swiper_col .product-grid .product-image a {
display: block;
}
.ath_swiper_col .product-grid .product-image img {
width: 100%;
height: auto;
}
.ath_swiper_col .product-discount-label {
color: #fff;
background-color: #57ad57a2;
font-size: 13px;
letter-spacing: 1px;
padding: 8px 12px;
border-radius: 5px;
position: absolute;
left: 5px;
top: 5px;
}
.ath_swiper_col .product-grid .social {
width: 100%;
padding: 30px 0;
margin: 0;
list-style: none;
transform: translateX(-50%) translateY(-50%);
position: absolute;
left: 50%;
bottom: 2%;
z-index: 2;
}
.ath_swiper_col .product-grid .social li {
display: inline-block;
opacity: 0;
transform: translateY(300%);
transition: all 0.5s ease 0s;
}
.ath_swiper_col .product-grid .social li:nth-child(2) {
transition-delay: 0.05s;
}
.ath_swiper_col .product-grid .social li:nth-child(3) {
transition-delay: 0.13s;
}
.ath_swiper_col .product-grid .social li:nth-child(4) {
transition-delay: 0.16s;
}
.ath_swiper_col .product-grid:hover .social li {
opacity: 1;
transform: translateY(0);
}
.ath_swiper_col .product-grid .social li a {
color: #000;
background-color: #fff;
line-height: 50px;
height: 50px;
width: 50px;
margin: 0 2px 10px;
border-radius: 50%;
display: block;
position: relative;
z-index: 2;
transition: all 0.3s;
}
.ath_swiper_col .product-grid .social li a:hover {
color: #fff;
background-color: #57ad57;
}
.ath_swiper_col .product-grid .product-content {
padding: 18px;
position: relative;
z-index: 2;
background-color: white;
}
.ath_swiper_col .product-grid .title {
font-size: 16px;
font-weight: 500;
margin: 0 0 10px 0;
}
.ath_swiper_col .product-grid .title a {
color: #000;
}
.ath_swiper_col .product-grid .title a:hover {
color: #57ad57;
}
.ath_swiper_col .product-grid .price {
color: #57ad57;
font-size: 18px;
font-weight: 600;
}
.ath_swiper_col .product-grid .price span {
color: #777;
margin: 0 0 0 5px;
font-weight: 300;
text-decoration: line-through;
display: inline-block;
}
.swiper-horizontal>.swiper-scrollbar,
.swiper-scrollbar.swiper-scrollbar-horizontal {
height: 2px;
}
@media only screen and (max-width:920px) {
.ath_swiper_col .product-grid {
margin-bottom: 0px;
}
.ath_swiper_col {
padding-left: 0;
}
.ath_swiper_col .swiper-button-next {
right: 10px;
}
}
@keyframes new {
0% {
transform: scaleX(1);
}
50% {
transform: scaleX(.95);
}
100% {
transform: scaleX(1);
}
}
var swiper = new Swiper('.swiper-container', {
// If we need pagination
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
scrollbar: {
el: '.swiper-scrollbar',
draggable: true,
},
spaceBetween: 0,
// Responsive breakpoints
breakpoints: {
// when window width is >= 320px
320: {
slidesPerView: 1.1,
},
// when window width is >= 480px
480: {
slidesPerView: 2.1,
},
// when window width is >= 667px
667: {
slidesPerView: 3.1,
},
// when window width is >= 920px
920: {
slidesPerView: 4.1,
},
// when window width is >= 1200px
1200: {
slidesPerView: 5.2,
}
}
});
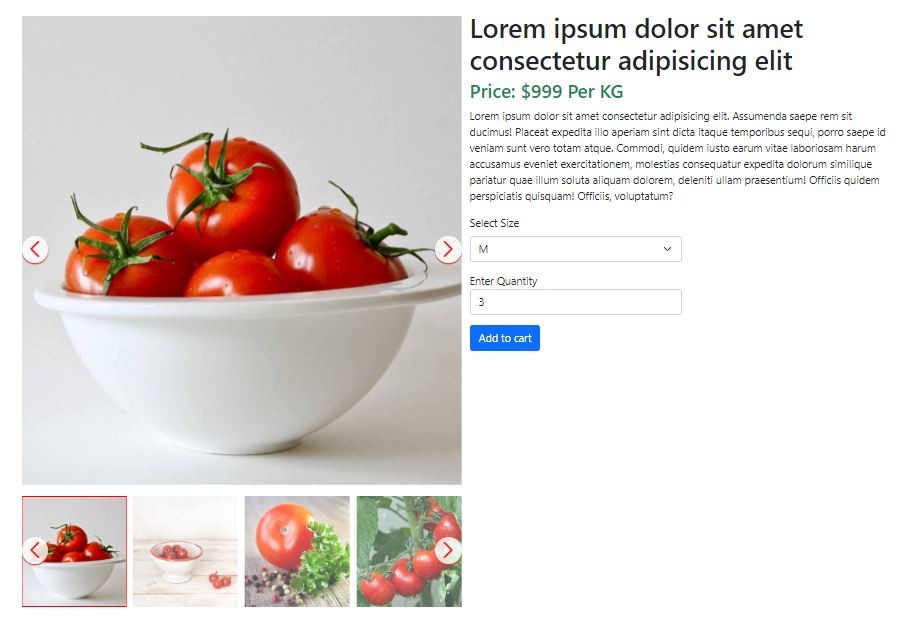
E-commerce single product page gallery design swiper slider
<!-- Link Swiper's CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css" />
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<section class="clickble_slider1">
<div class="container py-4">
<div class="row">
<div class="col-sm-6">
<!-- Swiper -->
<div class="row">
<div class="col-md-12 px-0 py-2">
<div class="swiper swiper_large_preview">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="zoom_img">
<img class="img-fluid" src="img/1.jpg" />
</div>
</div>
<div class="swiper-slide">
<div class="zoom_img">
<img class="img-fluid" src="img/2.jpg" />
</div>
</div>
<div class="swiper-slide">
<div class="zoom_img">
<img class="img-fluid" src="img/3.jpg" />
</div>
</div>
<div class="swiper-slide">
<div class="zoom_img">
<img class="img-fluid" src="img/4.jpg" />
</div>
</div>
<div class="swiper-slide">
<div class="zoom_img">
<img class="img-fluid" src="img/5.jpg" />
</div>
</div>
<div class="swiper-slide">
<div class="zoom_img">
<img class="img-fluid" src="img/4.jpg" />
</div>
</div>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
</div>
<div class="col-md-12 px-0 py-2">
<div thumbsSlider="" class="swiper swiper_thumb">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="zoom_img">
<img class="img-fluid" src="img/small/1-small.jpg" />
</div>
</div>
<div class="swiper-slide">
<div class="zoom_img">
<img class="img-fluid" src="img/small/2-small.jpg" />
</div>
</div>
<div class="swiper-slide">
<div class="zoom_img">
<img class="img-fluid" src="img/small/3-small.jpg" />
</div>
</div>
<div class="swiper-slide">
<div class="zoom_img">
<img class="img-fluid" src="img/small/4-small.jpg" />
</div>
</div>
<div class="swiper-slide">
<div class="zoom_img">
<img class="img-fluid" src="img/small/5-small.jpg" />
</div>
</div>
<div class="swiper-slide">
<div class="zoom_img">
<img class="img-fluid" src="img/small/4-small.jpg" />
</div>
</div>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
</div>
</div>
</div>
<div class="col-sm-6">
<h1>Lorem ipsum dolor sit amet consectetur adipisicing elit</h1>
<h3 class="text-success">Price: $999 Per KG</h3>
<div class="lorem_text">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Assumenda saepe rem sit ducimus! Placeat expedita
illo aperiam sint dicta itaque temporibus sequi, porro saepe id veniam sunt vero totam atque.
Commodi, quidem iusto earum vitae laboriosam harum accusamus eveniet exercitationem, molestias consequatur
expedita dolorum similique pariatur quae illum soluta aliquam dolorem, deleniti ullam praesentium!
Officiis quidem perspiciatis quisquam! Officiis, voluptatum?
</p>
</div>
<div class="form-group mb-3">
<label for="size" class="form-label">Select Size</label>
<select id="size" class="form-select w-50">
<option>S</option>
<option>M</option>
<option>L</option>
<option>XL</option>
<option>XXl</option>
</select>
</div>
<div class="form-group mb-3">
<label for="quantity">Enter Quantity</label>
<input type="number" value="" class="form-control w-50" name="quantity" id="quantity">
</div>
<a href="#" class="btn btn-primary btn-large">Add to cart</a>
</div>
</div>
</div>
</section>
.swiper {
width: 100%;
height: 100%;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
cursor: pointer;
}
.swiper-slide img {
display: block;
width: 100%;
/* height: 100%;
object-fit: cover; */
}
.swiper {
width: 100%;
}
.swiper_thumb .swiper-slide {
opacity: 0.7;
}
.swiper_thumb .swiper-slide:hover {
opacity: 1;
}
.swiper_thumb .swiper-slide-thumb-active {
opacity: 1;
border: 2px solid red;
}
.swiper-slide img {
display: block;
width: 100%;
/* height: 100%;
object-fit: cover; */
user-select: none;
}
.swiper-button-next,
.swiper-button-prev {
color: red;
background: rgba(255, 255, 255, .8);
width: 40px;
height: 40px;
border-radius: 50%;
box-shadow: 0px 2px 2px rgb(221 56 34);
z-index: 9;
}
.swiper-button-next,
.swiper-button-prev::after {
font-size: 24px;
font-weight: 600;
}
.swiper-button-prev,
.swiper-button-next::after {
font-size: 24px;
font-weight: 600;
}
.swiper-button-next {
right: 0px;
}
.swiper-button-prev {
left: 0px;
}
.swiper-button-next:hover {
color: #ccc;
background: red;
}
.swiper-button-prev:hover {
color: #ccc;
background: red;
}
<!-- Initialize Swiper -->
<script>
var swiper = new Swiper(".swiper_thumb", {
spaceBetween: 10,
slidesPerView: 4,
speed: 300,
loop: true,
freeMode: true,
watchSlidesProgress: true,
ClickAble: true,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
var swiper2 = new Swiper(".swiper_large_preview", {
spaceBetween: 10,
slidesPerView: 1,
// speed: 300,
speed: 0,
loop: true,
// freeMode: true,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
thumbs: {
swiper: swiper,
},
});
</script>